User talk:Cmglee
| ≤ 2O1O | 2O11 | 2O12 | 2O13 | 2O14 | 2O15 | 2O16 | 2O17 | 2O18 | 2O19 |
| 2O2O | 2O21 | 2O22 | 2O23 | 2O24 | |||||
| Width | Height | |
|---|---|---|
| Outer | 1024 | 768 |
| Inner | 1200 | 800 |
| Padding | 13107200 | |
File:The main building of the Baltic Exchange after its completion in 1903.jpg listed for discussion

A file that you uploaded or altered, File:The main building of the Baltic Exchange after its completion in 1903.jpg, has been listed at Wikipedia:Files for discussion. Please see the discussion to see why it has been listed (you may have to search for the title of the image to find its entry). Feel free to add your opinion on the matter below the nomination. Thank you. Ixfd64 (talk) 19:20, 9 January 2024 (UTC)
viewstl.com links
Hello again Cmglee. I noticed that there are six articles where you changed the link of the STL files to point to a third-party website. Is this still necessary? The viewer is currently working and I don't notice any rendering differences. Opencooper (talk) 04:18, 19 February 2024 (UTC)
- Hi @Opencooper: I respectfully disagree that the viewer is working. It has a bad flickering effect on Firefox similar to z-fighting (but not due to coincident planes), such as http://commons.wikimedia.org/wiki/File:Hollow_face_illusion.stl#/media/File:Hollow_face_illusion.stl and especially http://commons.wikimedia.org/wiki/File:Szilassi_polyhedron.stl#/media/File:Szilassi_polyhedron.stl . Until this can be fixed, I think readers would much prefer the viewstl viewer, which also allows different shading modes and colour. Cheers, cmɢʟee⎆τaʟκ 09:20, 19 February 2024 (UTC)
- Ah, sorry, I was only looking at File:De_bruijn_torus_3x3.stl. I don't notice anything that stands out at the hollow face file on Firefox (the shading makes it nicer), but it's very clear that the Szilassi polyhedron has rendering issues at the edges. I can see why you made the changes now.
- One problem might be though that users normally expect clicking a file to open the MediaViewer. Going to a third-party site might surprise many, and they would miss out on learning that you created these files and released them under an open license.
- I vaguely remember on your interactive SVGs that you included a link in parenthesis at the end of the caption. Would that approach work here? Opencooper (talk) 10:14, 19 February 2024 (UTC)
- You've a fair point. I used a link in parenthesis before I discovered the thumbnail link parameter.
- We could have a template to add the link to viewstl at the end of the caption. cmɢʟee⎆τaʟκ 16:20, 19 February 2024 (UTC)
- A template might be overkill since it's only six files :p. But if you're fine with it I could make the change, including a comment pointing out it's there for the rendering issues. Opencooper (talk) 03:44, 20 February 2024 (UTC)
- I've done one as per http://en.wikipedia.org/w/index.php?title=De_Bruijn_torus&diff=prev&oldid=1209296659 . Any thoughts? cmɢʟee⎆τaʟκ 06:10, 21 February 2024 (UTC)
- Looks good! Opencooper (talk) 08:31, 21 February 2024 (UTC)
- I've done one as per http://en.wikipedia.org/w/index.php?title=De_Bruijn_torus&diff=prev&oldid=1209296659 . Any thoughts? cmɢʟee⎆τaʟκ 06:10, 21 February 2024 (UTC)
- A template might be overkill since it's only six files :p. But if you're fine with it I could make the change, including a comment pointing out it's there for the rendering issues. Opencooper (talk) 03:44, 20 February 2024 (UTC)
Penang Meetup
@Cmglee: Hello! I replied to your question on Meta but just in case you didn't get the notification: Yes 11th March meetup is confirmed for a WikiGap event. Please message me on Discord to the same username (ultron90) if you are interested in joining and helping out with organizing the event. We would highly appreciate your attendance. Looking forward to meeting you. Ultron90 (talk) 00:28, 27 February 2024 (UTC)
- Thanks for the note. I'll reply on http://meta.wikimedia.org/wiki/User_talk:Ultron90#Penang_meetup_5
- Regards, cmɢʟee⎆τaʟκ 15:01, 27 February 2024 (UTC)
Abbe error
Wow, thanks! I'm very impressed. I added the {{diagram requested}} template and figured it would hang around for a few years, maybe somebody would discuss what it should look like, and then not much would happen. I had no conception that somebody might draft, execute, and post a diagram in less than a week! Nice job and thank you (and Anasofiapaixao commons:User:Dnu72 for the supporting images)! jhawkinson (talk) 13:03, 28 March 2024 (UTC)
- @Jhawkinson: Thanks and my pleasure! I came across the article on Category:Wikipedia_requested_diagram_images and the topic is one I've some interest in, so I decided to illustrate it. Do you have any comments about the image itself? Cheers, cmɢʟee⎆τaʟκ 14:23, 28 March 2024 (UTC)
- @CmgleeI do have some thoughts on the image; is this the right forum, though? Basically, I think it is a little bit hard to read because of overlapping items. If you're a machinist or someone else quite familiar with calipers and micrometers, it's pretty easy to read and understand. But if you're a lay person trying to understand what Abbe error is, you're going to get very confused very fast. Some quick thoughts:
- Don't overlap the text "Measurement axis" with the micrometer. Move the text down and use a pointed callout arrow, or move the text to the left or right of the instrument.
- Dim/mute/grey out the details of the micrometer and the caliper, i.e. the tick marks and the numbers. Those are (I think) not particularly helpful for the lay person in understanding the instrument, and they help make it clear that the measurement axis is what we want to talk about. (It seems like it is necessary for the measurement axis line to be illustrated in a way that overlaps the instrument, since that's what it is).
- Consider extending the measurement axis lines further left/right beyond the bounds of the instruments (technically they already do that, but they could extend rather further).
- The h, θ, ε triangle is far too small. I'm not sure how best to fix that. One would be to have a zoom rectangle that blows up only that portion of the graphic. Another would be to swap the caliper and the micrometer such that the caliper was on the bottom, and then extend the triangle further down so that it is larger; this approach may have problems.
- There is an open shape created by the the h line, the ε, and the slanted right edge of the moving jaw, and all of them have a dotted line. I do not understand what this dotted line is indicating, and that is confusing to me. Actually, I'm not sure why there are two lines on the right edge of that jaw. One is the jaw itself and one is something else, and I do not know which is which or what.
- Usually, angles are marked within the angle with a ∡ symbol inside the triangle. There isn't space to do that here, so the θ is marked outside of the angle. That is confusing, and I'm not sure that reasonable person who did not know what θ was here would correctly identify it.
- The reason I suggested initially in the es that "probably more than one" diagram might be necessary, is that I think it's very helpful to have this kind of diagram with a caliper and a micrometer, but I also think there should be another diagram that is more accessible to people not familiar with those tools. I am…not quite sure what a good example might be, though, I have not given this sufficent thought.
- Thanks. Sorry if this is more than you bargained for. jhawkinson (talk) 20:06, 28 March 2024 (UTC)
- Thanks for the clear feedback. I'll see what I can do. cmɢʟee⎆τaʟκ 03:22, 29 March 2024 (UTC)
- Would it make sense to have this discussion on the article's talk page before you do too much work? jhawkinson (talk) 23:48, 29 March 2024 (UTC)
- Yes, I'll copy your comments to talk:Abbe error. Let's continue there. Cheers, cmɢʟee⎆τaʟκ 02:30, 30 March 2024 (UTC)
- Penang?
- Anda orang Malaysia?
- Adakah anda bercakap Melayu? Uwappa (talk) 09:02, 30 October 2024 (UTC)
- Sikit-sikit saja, tetapi bahagian ini bukannya tempat yang sesuai untuk perbincangan tentang perkara ini. cmɢʟee⎆τaʟκ 11:05, 30 October 2024 (UTC)
- OK lah! Uwappa (talk) 11:06, 30 October 2024 (UTC)
- Sikit-sikit saja, tetapi bahagian ini bukannya tempat yang sesuai untuk perbincangan tentang perkara ini. cmɢʟee⎆τaʟκ 11:05, 30 October 2024 (UTC)
- Yes, I'll copy your comments to talk:Abbe error. Let's continue there. Cheers, cmɢʟee⎆τaʟκ 02:30, 30 March 2024 (UTC)
- @CmgleeI do have some thoughts on the image; is this the right forum, though? Basically, I think it is a little bit hard to read because of overlapping items. If you're a machinist or someone else quite familiar with calipers and micrometers, it's pretty easy to read and understand. But if you're a lay person trying to understand what Abbe error is, you're going to get very confused very fast. Some quick thoughts:
Building Timelines
Hello Cmglee, you have created some great graphics here. Do you have any reccomendations where to start, which software to use if I would like to build some historical timelines. MarkkuP 18:10, 16 May 2024 (UTC)
- Many thanks, @MarkkuP: it depends what skills and software you already have.
- If you're already familiar with vector drawing software such as Adobe Illustrator, you could use it and export SVG files.
- Otherwise, a good free editor is Inkscape.
- If you prefer to generate images programmatically, please see http://commons.wikimedia.org/wiki/Category:SVG_created_with_JavaScript
- Let me know if you've any specific questions! cmɢʟee⎆τaʟκ 02:05, 17 May 2024 (UTC)
- P.S. As you wish to make historical timelines, an alternative without creating your own image is to use a Wikipedia extension such as Wikipedia:EasyTimeline.
- Pros: easier for others to maintain when data is updated, to add hyperlinks, and possibly to learn than SVG markup.
- Cons: limited in what it can do, less portable if you wish to use it somewhere else, and possible more difficult than Inkscape etc.
- Good luck! cmɢʟee⎆τaʟκ 02:12, 17 May 2024 (UTC)
- Thanks for the information @Cmglee, I will go with Inkscape then. MarkkuP (talk) 03:44, 17 May 2024 (UTC)
Nomination for deletion of Template:Comparison of Mercator projections.svg
![]() Template:Comparison of Mercator projections.svg has been nominated for deletion. You are invited to comment on the discussion at the entry on the Templates for discussion page. Gonnym (talk) 11:45, 28 May 2024 (UTC)
Template:Comparison of Mercator projections.svg has been nominated for deletion. You are invited to comment on the discussion at the entry on the Templates for discussion page. Gonnym (talk) 11:45, 28 May 2024 (UTC)
Just dropping by
I spent a good deal of time admiring your latest ingenuity via your user page! Hope you are doing well. Shyamal (talk) 04:28, 9 August 2024 (UTC)
- Thanks, @Shyamal: how are you and what have you been up to lately?
- Happy to know that at least one person looks at my user page! If you're referring to the AI hybrid image, yes, recent developments have opened exciting opportunities. Glad Commons is willing to accept AI-generated images.
- I note that you've been uploading historical photos and a view of Lake Como. Are you at Wikimania?
- Cheers, cmɢʟee⎆τaʟκ 07:42, 9 August 2024 (UTC)
- I wish I was at Wikimania but no. I have been trying to empty some hard drive space. But I had missed quite a few of your creations of the year so not just the AI image. Shyamal (talk) 07:44, 9 August 2024 (UTC)
- I missed applying for a scholarship, too. Next time then... Hope you're still into drawing SVG. Your bird art is really good! cmɢʟee⎆τaʟκ 08:24, 9 August 2024 (UTC)
- I wish I was at Wikimania but no. I have been trying to empty some hard drive space. But I had missed quite a few of your creations of the year so not just the AI image. Shyamal (talk) 07:44, 9 August 2024 (UTC)
Thanks!
Hello Cmglee, I'm Nikolaj1905. I just wanted to thank you for so speedily providing sources for the weasel statement that I flagged at The Last Supper.
Sincerely, Nikolaj1905 (talk) 10:33, 16 August 2024 (UTC)
- My pleasure, @Nikolaj1905. I had the sources handy as I had the info they quoted. Cheers, cmɢʟee⎆τaʟκ 19:52, 16 August 2024 (UTC)
Orphaned non-free image File:Below the Root CGA.png

Thanks for uploading File:Below the Root CGA.png. The image description page currently specifies that the image is non-free and may only be used on Wikipedia under a claim of fair use. However, the image is currently not used in any articles on Wikipedia. If the image was previously in an article, please go to the article and see why it was removed. You may add it back if you think that that will be useful. However, please note that images for which a replacement could be created are not acceptable for use on Wikipedia (see our policy for non-free media).
Note that any non-free images not used in any articles will be deleted after seven days, as described in section F5 of the criteria for speedy deletion. Thank you. --B-bot (talk) 17:07, 16 August 2024 (UTC)
Nomination for deletion of Template:Euler characteristic hypercube simplex orthoplex.svg
![]() Template:Euler characteristic hypercube simplex orthoplex.svg has been nominated for deletion. You are invited to comment on the discussion at the entry on the Templates for discussion page. Gonnym (talk) 10:43, 3 September 2024 (UTC)
Template:Euler characteristic hypercube simplex orthoplex.svg has been nominated for deletion. You are invited to comment on the discussion at the entry on the Templates for discussion page. Gonnym (talk) 10:43, 3 September 2024 (UTC)
Rawdog
Cmglee, why did you put a external link in the article? Even if it was meant as a disambiguation, you never use external links in these situations. scope_creepTalk 10:50, 9 September 2024 (UTC)
- @Scope creep: Fair point. I put in the link as there is currently no article about it, and wanted to have a reliable source. I've reinstated it without the link. cmɢʟee⎆τaʟκ 12:16, 9 September 2024 (UTC)
Edit moon names cs
Hi Cmglee, I am from Czech Republic and I just did noticed that on the page with moon are missed moon craters with names pointing out on them. I am sepaking about this image -> https://cs.wikipedia.org/wiki/P%C5%99ivr%C3%A1cen%C3%A1_strana_M%C4%9Bs%C3%ADce#/media/Soubor:Moon_names_cs.svg You can clearly see that moon is slightli rotated to the right there (take example of Tycho crater, same equal for every crater). Is there any chance you can repair that to let our Czech wiki users see it right? I did try with AI image editors but failed. Hope it wont be a issue for you, Best wishes:-) Novotny-it (talk) 20:29, 23 September 2024 (UTC)

- @Novotny-it: Thanks for bringing it to my attention. @Sebastian Wallroth: vectorised the moon bitmap but did not ensure that the labels still lined up. I've restored the previous version. Cheers, cmɢʟee⎆τaʟκ 11:07, 24 September 2024 (UTC)
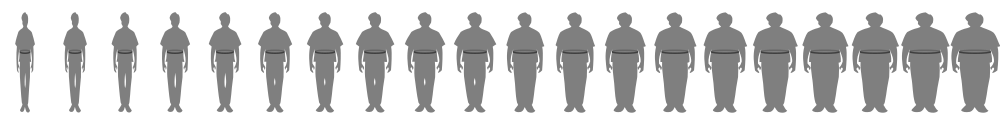
BRI calculator, silhouettes on coloured background
Please have a look at Template:Body_roundness_index/sandbox.
It looks very close to a working soltion, but it requires somebody with knowledge of programming and CSS to finish it. Uwappa (talk) 18:25, 16 October 2024 (UTC)
- @Uwappa: Do you want me to show the appropriate thumbnail depending on the BRI calculated?
- I know how to hide or show content depending on the selection of radio buttons like how the height and waist units change when Metric or Imperial is selected, but not how to do that based on a calculated value.
- It needs the content of an HTML span (with id=calculator-field-roundedBoundedBri) to be accessible in a CSS selector.
- You'll have to ask somemone else, like the people who developed Template:Calculator.
- Good luck, cmɢʟee⎆τaʟκ 22:39, 16 October 2024 (UTC)
- P.S. Apparently it's not possible without JavaScript:
- http://stackoverflow.com/questions/1520429/is-there-a-css-selector-for-elements-containing-certain-text
- and I don't know how to add JavaScript to Wikipedia that will automatically activate for everyone. cmɢʟee⎆τaʟκ 22:45, 16 October 2024 (UTC)
- Yes! The puzzle is: Show just one silhouette in just one background colour based on the derived roundedBoundedBri.
- My current attempt is to have 20 bri rows and just show one row. Yes, the variable roundedBoundedBRI results in a generated html span with id 'calculator-field-roundedBoundedBri'. How to use that value to dynamically show just one row?
- No idea how. A span's content is not the same as the state of a radio button/checkbox. cmɢʟee⎆τaʟκ 12:57, 17 October 2024 (UTC)
- The calculator CSS already has some nifty no-javascript hiding/showing using :checked for cm/inch fields based on the Units radio button. So a workaround would be to have hidden radio buttons bri1, bri2, ... bri20. But... I don't know how to generate such radio buttons with the calculator.
- An alternative would be to have only one row, one cell for silhouettes, with 20 cropped images and let a dynamic CSS class take care of the background colour and showing just 1 silhouette. I was unable to to create something like class="briroundedBoundedBri" resulting in class="bri1", class="bri2", ... class="bri20". Is there any way to pick up the value of a variable, similar to Help:Magic_words#Variables?
- That's exactly what's needed, but I don't know how to do it. cmɢʟee⎆τaʟκ 12:55, 17 October 2024 (UTC)
- You may have some dynamic SVG technique up your sleeve that I am not aware of.
- Only if the SVG or thumbnail can get at the variable (see above). cmɢʟee⎆τaʟκ 12:55, 17 October 2024 (UTC)
- User:Doc James is enthusiastic about the design and happy to assist, but is currently travelling, see User_talk:Doc_James#c-Doc_James-20241016212000-Uwappa-20241016182400.
- Please feel welcome to update the sandbox. Any solution is welcome. Uwappa (talk) 07:07, 17 October 2024 (UTC)
- Perhaps the weirdest solution is to create a custom font with characters, say, A to T being the silhouettes wanted. Instead of outputing a number, we output the appropriate letter, scaled and coloured accordingly! cmɢʟee⎆τaʟκ 12:55, 17 October 2024 (UTC)
- Creative! But... such characters would have to be strings, which the calculator does not allow in formulas. And quite complex for the rest of us too. And the font would be hard to maintain.
- Never mind mate, because... after two days of puzzling I have found a solution that is just too easy!!!
- Dynamically check one of 20 hidden checkboxes using ifequal in formulas.
- to do: write CSS to show only one BRI row, based on the one checked checkbox.
- See Template:Body_roundness_index/sandbox.
- Play with waist size and see how the checkmark moves from checkbox to checkbox. Only one checkbox is checked at a time, matching roundedBoundedBri going up and down from 1 to 20.
- Would you like to take the last hurdle and finish the CSS to show only the right BRI row? Your CSS skills outclass mine. Uwappa (talk) 16:32, 17 October 2024 (UTC)
- Congrats! Let me see what I can do this weekend. cmɢʟee⎆τaʟκ 21:24, 17 October 2024 (UTC)
- Great! Thank you so much. Very happy to have you on board here.
- And... another solution popped up, even easier:
- Use just one BRI row with just one TD, one image for all 20 silhouettes, display: block the image so it covers the full TD width
- Put the 20 hidden checkboxes in the same TD as the silhouette as they need the same parent for CSS pseudo class :checked to work.
- Use 20 CSS statements to crop to one silhouette. No need for current 20x {{CSS image crop}}.
- Use CSS for dynamic background colour of the image, not the TD. Nice to have: there could be a smooth transition of background colours.
- The BRI value will not have background colour, good, as it will be readable, even on the dark red background colours.
- This is on the edge of my CSS skills, but I shall give it a try today, Friday 18 Oct. And if that does not work out, I will undo and you are good to go for a rebound this weekend. Uwappa (talk) 06:21, 18 October 2024 (UTC)
- And... after a lot of debugging, walking away, endless puzzling, it works like a charm!
- No advanced CSS cropping required, managed to use Template:CSS_image_crop in the end.
- Spent hours and hours puzzling about a generated undesired paragraph tag, separating siblings that needed the same direct parent for the CSS pseudo class :checked to work.
- Could you have look at Template:Body_roundness_index/sandbox. Is that good to go live? Are the wikitext source and CSS understandable for technical wikipedians?
- And :) enjoy your weekend doing other things. Uwappa (talk) 16:17, 18 October 2024 (UTC)
- @Uwappa: Congratulations in getting the mechanics sorted: very smart of you to use checkboxes with ifequal. I also like it that updating one field automatically updates its equivalent.
- I've edited the styling to make it clearer, in my opinion:
- Added Units row and spaced out the entry fields to show they are two views of the same attribute.
- Used ft and in instead of prime symbols which look detached next to the entry fields.
- Added horizontal padding around prompt classes, and increased contrast.
- Horizontally and vertically centered assorted table cells.
- With the background shading, the ellipses now appear redundant. Should I remove the ellipses?
- Otherwise, it all looks good and understandable, as long as one is familiar with Template:calculator. Should the use of checkboxes to select images to show should be in the template's documentation as a case study?
- Cheers, cmɢʟee⎆τaʟκ 01:09, 21 October 2024 (UTC)
- Thank you!
- The unit row looks good. With the underlining the heading looked like hyperlinks. I have changed the looks to
a standard headingmatch the field prompts. - ft and in are good, short enough.
- restyling of prompt classes looks good. I've checked your CSS updates and they are clear.
- hor and ver alignment is OK now. The removal of the radio buttons changed the game.
- @Uwappa: Thanks for your feedback.
- The unit row looks good. With the underlining the heading looked like hyperlinks. I have changed the looks to
- Yes! please remove the ellipse. Correct, it is redundant now. It will allow the silhouettes to be used on WHtR. See discussion on WHtR talkpage with user:JMF for how the ellipse is currently blocking an update.
- Thank you!
- Congrats! Let me see what I can do this weekend. cmɢʟee⎆τaʟκ 21:24, 17 October 2024 (UTC)
 Done
Done
- Perhaps the weirdest solution is to create a custom font with characters, say, A to T being the silhouettes wanted. Instead of outputing a number, we output the appropriate letter, scaled and coloured accordingly! cmɢʟee⎆τaʟκ 12:55, 17 October 2024 (UTC)

- I think the ellipse should reincarnate in a new graphic, with just one silhouette, similar to
 or File:Idiocracy_movie_poster.jpg with:
or File:Idiocracy_movie_poster.jpg with:
- a rectangle explaining the WHtR formula
- and ellipse explaining the Body_roundness_index#Calculation formula as it does in figure 1 and 2 of the Thomas publication
- The difference between the two can be explained in a new article Body roundness.
- As a little graphical joke, you could even reuse Da Vinci's
or the Idiocracyman in stead of a silhouette.
- I think the ellipse should reincarnate in a new graphic, with just one silhouette, similar to
- Though I like the idea, I think prudes might be offended by a naked man. I've thus chosen an androgynous character with a clear waist and feet flat on the ground.
- Yes! The use of checkboxes should be explained on the calculator template. Preferably with a clear, working example. This was on the edge of my CSS skills and should not have been so time consuming.
- It took me a **** day to find the hidden checkboxes that were the equivalents of the radio buttons. I could not understand how the CSS was related to the radio buttons.
- It took me another *** day to debug and find the automatically generated html paragraph because of line breaks in wikitext. Those automatically generated paragraphs are there for div's on a new line, but not for spans on a new line. It was driving me nuts.
- It is back to the drawing board with the colours at the moment. Could those colours be central constants, similar to Template:Party_color? So BRI colours are defined just once, for use in SVG images and article wikitext. Do you have the technical skills to set up such a template? I think such constants should have health level related names, so they can also be used for future WHtR graphics. Or even better, risk related names like: safe, risky, dangerous, deadly. Uwappa (talk) 07:37, 21 October 2024 (UTC)
- Great effort! I think your putting the values in bmi.css is already good enough. Instead of bri#, the classes could have specific names, but then it becomes tricky to use in other languages. Is there a standardised code? I'm not well versed in this topic. Cheers, cmɢʟee⎆τaʟκ 13:28, 21 October 2024 (UTC)
- Can you use the same CSS in SVG for
 ? That would be great!
? That would be great!
 Done I lowered the opacity to 75% as it was the saturation hurt my eyes. It also isn't dynamic (it won't automantically update when the CSS does).
Done I lowered the opacity to 75% as it was the saturation hurt my eyes. It also isn't dynamic (it won't automantically update when the CSS does).
- Can we use the same CSS for the graph at Body_roundness_index#Range_of_body_roundness?
- Guess you can just add
<templatestyles src="Template:Body_roundness_index/sandbox/bmi.css"/>
and use the classes as you did in the calculator. The gradient will be discrete instead of continuous, though.
- Guess you can just add
- I am in doubt about changing the class names
- Yes, the names should be danger levels, not BRI numbers
- Yes, we should move away from BRI, as it is the 弟弟 (the younger brother) of WHtR
- No, that will be hard to understand, as all the computations are BRI based.
- I am not a medic, so I don't know about standardised codes. So far it has been quite tough to find category names for health risk levels.
- So for now, I'd say just stick to bri1, bri2... bri20. Uwappa (talk) 13:40, 21 October 2024 (UTC)
- Fine by me! cmɢʟee⎆τaʟκ 14:00, 21 October 2024 (UTC)
- P.S. The lighter colours of the calculator labels make them hard to read. If you haven't seen the WCAG guidelines, see http://accessibleweb.com/color-contrast-checker . Thanks, cmɢʟee⎆τaʟκ 14:32, 21 October 2024 (UTC)
- Wow, the SVG version of
 really looks different. It is not just another graph, it conveys another meaning, another, very small, 'green zone'.
really looks different. It is not just another graph, it conveys another meaning, another, very small, 'green zone'. - Wow, there is a lot of red in that graph now. I actually prefer the old colours.
- The new version looks very red, frightening, but well, maybe that is just reality as it is.
- Please use the live version of the CSS, not the sandbox one.
Please give me the exact link.Template:BMI_calculator2/bmi.css? Done cmɢʟee⎆τaʟκ 11:32, 22 October 2024 (UTC)
Done cmɢʟee⎆τaʟκ 11:32, 22 October 2024 (UTC)- Yes, Template:BMI calculator2/bmi.css Uwappa (talk) 11:39, 22 October 2024 (UTC)
- I am not sure what you mean by 'lighter colours of the calculator labels'. Do you mean the headers and the field prompts? What I try to do there: yes, make them less readable, which is OK as it is fixed info that the reader will read only once, if at all. Let the focus go to the variable input and output, with high contrast. You are welcome to fine-tune those colours. Uwappa (talk) 15:07, 21 October 2024 (UTC)
- I'd agree if it's a tool one uses frequently. However, many readers will have encountered the tool for the first time. Additionally, different people have different eyesight and screens, so it's best to stick with WCAG recommendations. cmɢʟee
- No worries. The SVG does update automatically, it is a matter of browser cache. To me the old version shows in my every day browser, but the new version shows in a less often used browser. Uwappa (talk) 15:40, 21 October 2024 (UTC)
- Wow, the SVG version of
- P.S. The lighter colours of the calculator labels make them hard to read. If you haven't seen the WCAG guidelines, see http://accessibleweb.com/color-contrast-checker . Thanks, cmɢʟee⎆τaʟκ 14:32, 21 October 2024 (UTC)
- Fine by me! cmɢʟee⎆τaʟκ 14:00, 21 October 2024 (UTC)
- Can you use the same CSS in SVG for
- Great effort! I think your putting the values in bmi.css is already good enough. Instead of bri#, the classes could have specific names, but then it becomes tricky to use in other languages. Is there a standardised code? I'm not well versed in this topic. Cheers, cmɢʟee⎆τaʟκ 13:28, 21 October 2024 (UTC)
I mean frequency of use in a different way, which applies during just the first and possibly only visit:
- People will look at the field prompts only once. Reading the field prompts a second time does not add value, as constants do not change.
- People will look at input variables every time they change a value, at the least.
- People might look at variable output (which could also be input in the calculator) every time they are interested in the computed result.
So that is a look-once for the field prompts, look-many-times for variable info. Field prompts really should take the backseat. Variable input is the star of the show. To me the field prompt are easy to read so I am a bit clueless what the change should be. Feel free to change the sandbox CSS yourself. Uwappa (talk) 00:17, 22 October 2024 (UTC)
 Done! I've found out what's going on: it's the results e.g. "no increased health risk // 0.44 // 2.46" that was barely visible, not the prompts; my mistake. What happened is that I use a dark theme, so text is rendered as a light grey. As the background-color of the table was set without setting a [foreground] color, the contrast was very low.
Done! I've found out what's going on: it's the results e.g. "no increased health risk // 0.44 // 2.46" that was barely visible, not the prompts; my mistake. What happened is that I use a dark theme, so text is rendered as a light grey. As the background-color of the table was set without setting a [foreground] color, the contrast was very low.- Moral of the story: when setting the background colour, also set the foreground colour. Cheers, cmɢʟee⎆τaʟκ 00:30, 22 October 2024 (UTC)
- Big smile! Uwappa (talk) 00:57, 22 October 2024 (UTC)
- Roundness Calculator 3.0 is live and so is its CSS with new colours.
- But: without silhouettes, without background colour, without risk text.
- All of that will come back in Calculator 4.0.
- That new version will probably move away from BRI and base colours and risk text on WHtR, see Template_talk:Body_roundness_index#Calculator_showstopper.
- I am not sure about what to do with the silhouette SVG. Ideally it should also be WHtR based. Uwappa (talk) 21:58, 22 October 2024 (UTC)
- Done as a test: implemented the idea of a colour gradient for low WHtR values, where things rapidly go from healty to morbid.
- It was dead easy in the CSS, just a gradient like already on the talkpage.
- Just reverted the direction, have worst color at the
topbottom. - The is a small gradient at the low end of the green colours.
- That difference is to small for me to see, I see no gradient, just green.
- Result at Template:Body_roundness_index/sandbox.
- Go down with waist size to see gradient.
- I know this will be hard or impossible to implent in graph.
- Idea: show multiple coloured small areas at the low end between 2 values, as a poor mans gradient.
- No result yet on talk page on colours based on WHtR.
- I think it is too difficult for people to say what they want until they see what they get.
- Or there are some cold feet, I don't know.
- Documented morbidity based danger colours in talk page.
- I expect no reaction till implemented in calculator.
- So tomorrow I'll just boldly go forward and pick some colours myself
- so the medical experts can adjudicate the proposal
- and complain, come up with an alternative.
- If there is consensus, you can go and use the BRI based colours for the charts.
- My recommendation: wait till calculator 4.0 is live,
- and make black white version for the moment to avoid turmoil.
- Struggled for hours with math to get formulas right in information hierarchy. The math template is not my cup of tea. So no success, gave up and used just plain text. It looks OK to me. If any wikipedian want to use math template, they can.
- Finetuned text in the expandable summary above the information hierarchy.
- That looks now good to me too. Very easy to read text for the rest of us.
- Just the formulas look difficult, but well, nobody has to worry about them, as the calculator will do the calculation.
- Brian will hopefully fix the limit bug this week.
- I've given the silhouettes another thought and my conclusion is:
- yes go for WHtR based, BRI is now irrelevant for the calculator
- and there will be turmoil if the silhouettes and background colour do not react exactly to WHtR range boundary values. A bit silly given the pi error in the formula, but well... Uwappa (talk) 19:24, 27 October 2024 (UTC)
- WHtR does look more appealing than BRI. However, we should use what's standard in the industry. Wikipedia should describe, not dictate. Cheers, cmɢʟee⎆τaʟκ 09:25, 28 October 2024 (UTC)
- It looks good, very good.
- That can't be. The background colours of the BRI and WHtR charts should be the same, as they derive from the same width and heights.
- WHtR and BRI are just two different scales for the same thing,
- so just the black lines should be different.
- See Template_talk:Body_roundness_index#Moving_dot_on_graphic_for_version_5.0?
- Advice: stay away from colours for now.
- The danger of WHtR below 0.4 is undefined.
- I know its is possible for SVG to use colours from a CSS file, don't ask me how.
- So my suggestion would be to define the colours in a CSS file, with class names like in Template_talk:Body_roundness_index#New_colours
- Click on show to expand that table
- Look at BRI classification values for css class names
- Use same colours, same CSS, in WHtR and BRI
- set all colours to white for now to avoid turmoil about Wikipedia giving wrong medical advice
- set colours in CSS once the medical experts have taken a decision, which I expect will be this week
- both charts will update by changing just one css file.
- and the calculator CSS could call that same CSS, use same colours (no, I don't know how, but I do know it is possible to let one CSS file call another one)
- Uwappa (talk) 10:24, 28 October 2024 (UTC)
- The colours look too strong for me. I do prefer the colours of a previous version, which were more soft, pastel.
- Note that the colours were originally chosen as line colours, not background colours.
- I think you are the colour expert here. Don't expect to much input here, feel free to downscale them.
- And then fallback to black and white (or a shade of grey for all) for now. Uwappa (talk) 10:27, 28 October 2024 (UTC)
- I think the colour saturation is fine for now. The ones with reds were too strong. I noted in the diagram that it was based on NICE recommendations.
- Though I agree that the colour ranges should be similar, with only contours moving, it's completely understandable that different countries or health authorities draw up different guidelines based on their objectives.
- We should show what they recommend, and perhaps even comment on differences.
- While raw SVG can use CSS files, I believe the PNG thumbnail renderer cannot take both an SVG and CSS file (SVG files must be standalone). cmɢʟee⎆τaʟκ 16:22, 28 October 2024 (UTC)
- Hmm, yes, and health risks could be different per country. I don't know. It still seems odd to me that a height waist combination in Poland would be more or less dangerous than the same combination in Columbia. Or maybe it is different. I don't know.
- It would not surprise me if the SVG->PNG conversion can deal with external CSS files.
- But OK 2 charts for now.
- How about the BRI chart? Remove colours there for now to avoid turmoil?
- I think those colours are just as wrong as the ones displayed in the calculator 2.0 version which had a fallback. Uwappa (talk) 16:46, 28 October 2024 (UTC)
- What surprises me:
- Are BRI lines really straight lines?
- That would surprise me given the curved line in
 Uwappa (talk) 16:51, 28 October 2024 (UTC)
Uwappa (talk) 16:51, 28 October 2024 (UTC) - Another thought:
- Since the BRI colours are based on a a reverted version,
- should the BRI colours be based on WHtR research, with BRI lines on top, where BRI lines do not match colour differences? Uwappa (talk) 16:54, 28 October 2024 (UTC)
- Yes, as noted in our first correspondence, they are straight lines passing through the origin (zero height and waist). That's because in a plot of height vs waist, each of the lines denotes a constant slope (gradient) of height/waist.
- Its reciprocal, waist/height denoting a reflection of each line in the diagonal where waist=height, appears in both BRI and WHtR formulas.
- The manifestation of the curved line is that the lines are more crammed together at high BRI compared to those of WHtR.
- I'll leave it to you or other editors to edit colours in the SVG file. In the current version, they are the color values on lines 38 to 58. cmɢʟee⎆τaʟκ 12:21, 29 October 2024 (UTC)
- WHtR does look more appealing than BRI. However, we should use what's standard in the industry. Wikipedia should describe, not dictate. Cheers, cmɢʟee⎆τaʟκ 09:25, 28 October 2024 (UTC)
Enough tools and info for WHtR based silhouettes?
It takes weeks now to pick a few colours, no reply yet. I think some editors suffer from cold feet,
- o dear, o dear, decisions with worldwide medical impact,
- a calculator that looks like it is giving medical advice, that is a no, no!
- We better stay safe, do nothing and let people die from obesity.
Doc James will be back soon, hopefully bringing some warm feet. I expect that some more editors will be joining soon, with more medical knowledge and some more warm feet.
While waiting, did some research on the low and high end of the WHtR scale. See Template_talk:Body_roundness_index#Colours_for_Body_Roundness_4.0 for
- 0.2215 Cathie_Jung
- 1.69 Walter Hudson
- 1.78 Jon Brower Minnoch
I've lowered the WHtR steps to 0.05, for you to use in your silhouette redesign. I think silhouettes that go by WHtR 0.1 steps are good enough, but of course I am not sure. Feel free to update the WHtR steps in Template:Body_roundness_index/sandbox if any other value suits you better.
Also updated Template:WaistHeightRatio_to_BodyRoundnessIndex_converter and added waist diameter, which could be in pixels from a photo or... a silhouette.
Does this give you enough information to redesign the silhouettes? Please overwrite the current one to avoid confusion. As far as I can see, no page is using them yet. c:File:Body_roundness_index_silhouettes.svg#globalusage
Uwappa (talk) 13:18, 29 October 2024 (UTC)
- As I wrote, I'd like to have a hiatus from this topic. Please get back to me when you've exact requirements, especially final colours. cmɢʟee⎆τaʟκ 13:34, 29 October 2024 (UTC)
- What I can do for you:
- WP:BOLD make a proposal for colours at: Template_talk:Body_roundness_index#Colours_for_Body_Roundness_4.0
- boldly implement that proposal in the sandbox, well as bold as you can be in a sandbox :D
- see how that works out for silhouettes with steps 0.1 for WHtR
- boldly propose texts for health level risks, same as in version 2.0
- implement those in the sandbox
- other editors may suddenly respond. It is easier to say what you want when you see what you get
- if no comment, consider it as consensus for the talkpage
- in the mean time use BRI silhouettes as if they were WHtR silhouettes. That won't be far off as
 is almost a straight line
is almost a straight line - when people do know what they want: ask you do design new silhouettes
- and update the svg colours
- Is that OK for you? Uwappa (talk) 13:56, 29 October 2024 (UTC)
- What I can do for you:
woman silhouette for BRI
Oops, sorry, I completely missed  .
That graph is not clear to me, too busy:
BRI is based on just two variables with one output variable. So I would expect to see 3 things here.
.
That graph is not clear to me, too busy:
BRI is based on just two variables with one output variable. So I would expect to see 3 things here.
- length
- waist size
- BRI, based on some complex ellipse formula
The purple line is clear. That is height, input.
So where is the other input variable. Where is the other purple object? Is that the blue ellipse? Why is that blue, not purple?
- To distinguish it from height.
Waist size is troublesome:
- waist size is a simple 1D variable, is that the blue line at the bottom. Why is it below the feet? Why is it not purple, just like height?
- Yes. To form the side of the white rectangle (I could also put it on top). See above.
- measured in real life in 2D (width, depth), a horizontal ellipse around a 3D person
- where the picture is another 2D (width, height).
- for the big ellipse, the BRI formula converts the waist size to a diameter, as if the waist is a circle?
- That's indeed how the BRI formula works: assume the waist is a circle, use its diameter as a minor axis of ellipse (the height is the major axis, for not-too-obese people), and calculate the eccentricity of the ellipse (dotted black).
Pffft, that is a complex story to explain with just one picture!
- It could've been as simple as WHtR but unfortunately that's how the BRI creator designed the index.
- Side note: shouldn't "waist-to-height ratio" be "WtHR" instead of "WHtR"?
Alternative:
- do not use a 2D silhouette, but use an image of a 3D woman with with a
 going round her waist, the part behind her not visible.
going round her waist, the part behind her not visible.
- That doesn't explain the maths at all.
- skip the imaginary circle. Simplify reality asif every waist is a perfect circle and just show a purple horizontal line for diameter, a purple horizontal line inside the tape measure at the waist.
- It might mislead people (it did to me initially) to think that the dotted ellipse is simply the width of the waist seen from the front. It's not: it's the width after the circumference is circularised.
IMPORTANT NOTE: Alas, that means I'd drawn File:body_roundness_index_silhouettes.svg incorrectly! I drew the figures assuming that the waist is circular. As real humans generally don't have circular waists, they should be a bit wider, but I don't have any data or conversion factor to draw the correct width. How do we solve this? cmɢʟee⎆τaʟκ 00:41, 22 October 2024 (UTC)
- It might mislead people (it did to me initially) to think that the dotted ellipse is simply the width of the waist seen from the front. It's not: it's the width after the circumference is circularised.
- Yes you are right, but DON'T PANIC, don't PANIC, don't panic!!!!. An imaginary body with an totally flat 'ellipse', zero depth, just width, would have zero area, zero fat. Such an individual won't live long. And the BRI formula will go wrong, just like the WHtR formula. So be it.
- Don't worry about it. For the silhouettes the difference is probably not even noticeable, if not already lost in male/female, age, rounding to a 1...20 integer. The derived health risk text, WHtR and BRI will be accurate enough based on input and accepted formulas. The same error is explicitly in the pi bit of the BRI formula (since 2013?) and nobody in the medical world seems to have noticed it. Most likely it does not matter much, the doctor's conclusion will be right most of the time: you are too thin, healthy or too fat.
- I am actually happy with the error, as I assumed circular for the formula going from WHtR->silhouette 1.20 index.
- If you really want to aim for accuracy, you should base the silhouettes on real measurements from real people, use their waist and height to compute WHtR, and an image of them as a source for the silhouettes. That sounds like way too much trouble for me for a small inaccuracy that will be unnoticable. And somebody might go after you with WP:OR accusation.
- Uwappa (talk) 07:41, 24 October 2024 (UTC)
- purple length and purple diameter will be a 'cross' fitting the big ellipse.
- That assumes the waist is halfway up the body, which normally isn't.
Or simpler:
- keep the 2D silhouette
- forget the ellipse around the waist, waist size and a perfect waist circle.
- keep the vertical purple line for height
- show a horizontal purple line for diameter
- show the big ellipse, fitting the purple 'cross'.
Or dead easy:
- keep the 2D silhouette
- forget all, but the big ellipse
That will be very similar to the current
Eh... that would be very easy, just use one of the curent silhouettes and you're done!
The general public will probably just use the calculator, can't be bothered to look at the formula and the explaining graph.
For mathematicians the formula is clear enough on its own.
The graph will be for the readers somewhere in the middle. Explain the formula in text, waist size is the input variable, the imaginary diameter is computed using pi. Uwappa (talk) 17:05, 21 October 2024 (UTC)
- I think if one wants to explain the formula – and an encyclopedia should show how the formula arises in the appropriate section, not just what the end results mean healthwise – the sequence is needed (perhaps with arrows or numbers leading from one blue shape to the next). Cheers, cmɢʟee⎆τaʟκ 00:20, 22 October 2024 (UTC)
- OK, so how about a sequence of graphs to explain the formula?
-
- one graph showing just the start, the input variables, height (vertical line) and waist in same colour (part of ellipse that is in front of body, the part behind the body transparent or dotted)
- a second graph showing the height and an intermediate colour circle for a perfect round waist, circle partly visible, just like waist ellipse. Elllips next to the silhouette. The current circle on the body looks like a
 . Pity the lady, she is under fire!
. Pity the lady, she is under fire! - a third graph showing the height and intermediate colour diameter (converted from waist, the pi bit of the formula)
- a fourth graph showing the 'final colour' ellipse, surrounding a faded out height and diameter, the remaining bit of the formula
- Step 3 would be easier to understand with diameter=waist/pi in stead of pi*height:
- The sequence of colours could be visualised with a gradient, e.g. blue for input, via cyan for intermediate, to green for final result, the ellipse.
Uwappa (talk) 10:41, 22 October 2024 (UTC) - I am clueless about the "364.2-365.5" bit. I am also clueless about the sqrt, the 1- and the square. Why didn't they aim for an easy BRI value like '1', '10' or '100' for optimum health? Trash all the constants and what will remain is the simple formula WHtR=waist/height which could be visualised by a simple rectangle, no ellipse required. What were they
drinkingthinking? Uwappa (talk) 15:48, 22 October 2024 (UTC)- Let me think about it. cmɢʟee⎆τaʟκ 11:05, 22 October 2024 (UTC)
- Have a look at https://webfce.com/bri-calculator/ for the impact of male/female on BRI:
- The male/female radio button does not impact the BRI value.
- It does impact the classification of the value, the definition of a healthy value range, the green thick ellipse.
- For the Calculator 5.0 a gender could impact:
- the healthy belt around the waist.
- the background colour
- the health level text.
- I am not sure yet about how a female silhouette should impact the design. Current thoughts:
- don't bother about male/female differences. It opens a can of worms. Keep it unisex.
- show just one gender at the time. Take male as default, 83% of the editors are male, do not know about IP visitors. My guess: males are a majority there too. Have a radio button to switch gender, or a small clickable icon of the opposite sex to switch. Put such options below the silhouette, as secondary input. People do not often switch gender.
- no extra input, always show both male and female, each with own silhouette and background color. Show two health level texts only if different, otherwise just one. Good: no extra input, computer doing the work, bad: 50% of output will be irrelevant.
- have a unisex neutral silhouette as well as a third option for the smallest group of readers. Keep male as default, probably the biggest group of readers.
- Another thought, how about alternative silhouettes, a side view, which will show the location of extra fat
- Fatter males will show a bigger belly as in https://images.saymedia-content.com/.image/t_share/MTc2NzIzNzU5NTYxMzIwMzE0/risk-of-obesity-charts-posters.jpg I think it will show the concept of obesity better.
- Fatter females will show bigger belly, T&A.
- Uwappa (talk) 06:21, 24 October 2024 (UTC)
- Have a look at https://webfce.com/bri-calculator/ for the impact of male/female on BRI:
- Let me think about it. cmɢʟee⎆τaʟκ 11:05, 22 October 2024 (UTC)

| 1. | Measure the subject's height h and waist circumference c. |
| 2. | Model the body as a cylinder with the same circumference. |
| 3. | Scale the eccentricity e of the largest ellipse fitting its side view. |
- Good luck on your new calculator version!
- Here's my new visualisation that I think explains it better. What do you think? cmɢʟee⎆τaʟκ 10:44, 24 October 2024 (UTC)
 Just brilliantly simple! I think you nailed it again!
Just brilliantly simple! I think you nailed it again!- Being as simple as it is, it can even be simpler:
- remove the pillar, number 2
- move the image to chapter calculation, where the formula is.
- replace c by waist and h by lengt, so they match the BRI formula.
- remove the formula from the image. The formula in the article will suffice. Two versions of the formula will just confuse.
- Uwappa (talk) 11:29, 24 October 2024 (UTC)
- Thanks!
- I think 2 is needed as the jump from 1 to 3 is not obvious (what I tried in File:Comparison_body_measures_silhouette.svg).
- Having it higher up fits the prose about ellipses and eccentricity.
- As before, I prefer it language-independent.
- It shows how the labels in figure 3 fit in the formula in the prose.
- cmɢʟee⎆τaʟκ 11:40, 24 October 2024 (UTC)
- [dubious – discuss]
- A thought:
- Why have a complete ellipse surrounding the silhouette? Half an ellipse would suffice. Left and right are the same.
- Or are they not? Can the left be one gender, the right be other gender?
- E.g. from
 or
or 
- each gender can have its own ellipse. And the ellipse need not be an ellipse, as norms for healthy level of fat per body part is different for male/female? I do not know. Fat man can show a belly exceeding a danger zone, fat ladies hips, bottoms, leg. Medics will be able to tell exactly which body parts.
- each gender can try to focus on own gender for danger, where does a fat male exceed safety limits? O, of course belly to big
- doctors can look at the gender part of the patient, no need to input that
- bigender people can look at both sides
- everybody can look at the gender of interest
- no exrra male/female input needed. No different setup of the GUI. Not even a different SVG file required. Just overwrite the existing one and all will be fine.
- Is this brilliant or am I missing something? Uwappa (talk) 16:45, 1 November 2024 (UTC)
- Thanks!
CSS, SVG questions
- Would it be possible to dynamically show a red dot like in Location maps on the blue line of
 , based on height and width input?
, based on height and width input? - Could SVG graph
 use colours directly from Template:BMI calculator2/bmi.css. So if the colours change in the CSS, the SVG automatically shows the new colours?
use colours directly from Template:BMI calculator2/bmi.css. So if the colours change in the CSS, the SVG automatically shows the new colours?
- And: please update the current colours in the SVG, as the shown colours are from the sandbox calculator, which is not public yet.
Uwappa (talk) 10:13, 22 October 2024 (UTC)
- In reverse order...
- 2. I don't know of a way for the SVG to read external files. (I wouldn't dare to say it's not possible after you've shown with your calculator that it's possible to use a calculator result to show different images which I thought impossible.) Try asking at Wikipedia:Village_pump_(technical).
- P.S. We used a transparent background for the silhouette and coloured the background instead. Perhaps there's a way to set multiple "transparent" values and somehow have each affect a part of the image. No idea how.
- 1. As above, or ask the template:calculator developers. Your trick of having one image for each possible result would require too many images.
- Good luck, cmɢʟee⎆τaʟκ 11:05, 22 October 2024 (UTC)
- Thanks.
- Search for @import svg css for details on the @import statement in svg. Uwappa (talk) 11:20, 22 October 2024 (UTC)
- I think that takes effect when the SVG is opened in a browser, not when Mediawiki renders it as a PNG thumbnail which is what appears on articles. cmɢʟee⎆τaʟκ 11:35, 22 October 2024 (UTC)
- Yes, you are right. I was inspired by your interactive
 , but duh... I was watching the SVG, not a derived PNG.
, but duh... I was watching the SVG, not a derived PNG. - Still not giving up yet: Can SVG code be inserted as wikitext, just like HTML? Could it be in a template? Uwappa (talk) 11:48, 22 October 2024 (UTC)
- I don't think that's allowed, but once again could be mistaken. cmɢʟee⎆τaʟκ 15:58, 22 October 2024 (UTC)
- I've given it a try and it failed. Uwappa (talk) 16:24, 22 October 2024 (UTC)
- I don't think that's allowed, but once again could be mistaken. cmɢʟee⎆τaʟκ 15:58, 22 October 2024 (UTC)
- Yes, you are right. I was inspired by your interactive
- I think that takes effect when the SVG is opened in a browser, not when Mediawiki renders it as a PNG thumbnail which is what appears on articles. cmɢʟee⎆τaʟκ 11:35, 22 October 2024 (UTC)
- Ha, ha, ha, thank you, I thought you were the SVG CSS genius around here. Hiding those images took me 3 *** days of puzzling!
Hm, yes, an image for each possible dot would be too much. A poor mans alternative:- show two crossing lines (vertical, horizontal), where the crossing point would have been the red dot location.
- use rounded values for both lines, so the number of lines is limited.
- Both lines could be very transparent, hardly visible, but the crossing point is coloured twice, has 'more' colour. That would show as a little square, almost a dot.
Now... if the SVG can read an external CSS, a line drawn with SVG may show/hide based on a hidden checkbox/radiobuttons in the parent html.Uwappa (talk) 11:35, 22 October 2024 (UTC)- One possibility is to have an image of a vertical line at the appropriate position for each possible waist value (rounded) and a horizontal line for each height value, and overlaying them over a blank graph. The work ensuring that they all line up is likely not worth the effort. cmɢʟee⎆τaʟκ 11:38, 22 October 2024 (UTC)
- And... no. There would not be too many dots, as any dot will be on the blue line. Duh...
- 20 dots, say one for every BRI value would be enough. Uwappa (talk) 14:59, 22 October 2024 (UTC)
- Oh, I see. In that case, you could what you did for the silhouettes i.e. one graph with a pre-marked point for each BRI, either an image with 20 graphs or template:location map showing a marker on the above graph. Frankly, I don't think it's worth the effort, especially since each marker has to cover a fairly large (5%) part of the graph. cmɢʟee⎆τaʟκ 15:57, 22 October 2024 (UTC)
- Yes, Brilliant, thank you! This is an easy solution.
- 20 Template:Site_plan will work, each with the same chart as background and it's own red dot.
- And that is very similar to 20 cropped BRI silhouettes, doable.
- Agree, not really accurate, but a bigger fuzzy dot will mask that. The accurate values could be below the chart in a legenda, with the same fuzzy dot again. Those values could be the input calculator fields.
- It won't be perfect, but good enough to show that WHtR and BRI values are related. Uwappa (talk) 16:23, 22 October 2024 (UTC)
- Go for it if you and the doctors you're corresponding with think it's suitable. cmɢʟee⎆τaʟκ 19:11, 22 October 2024 (UTC)
- Another thought: if this works, it could show a dot in
 Uwappa (talk) 20:42, 22 October 2024 (UTC)
Uwappa (talk) 20:42, 22 October 2024 (UTC)
- That would require many more "images" to handle all the possible combinations, though my line-stacking suggestion above reduces it to double the number. cmɢʟee⎆τaʟκ 09:35, 23 October 2024 (UTC)
- Duh... Yes, of course. Thank you.
- Could you have a look at point 4 at Template_talk:Body_roundness_index#waist_diameter. Is that assumption about your computation correct?
- Any errors in the line of thought for calculator 4.0 there? Uwappa (talk) 09:51, 23 October 2024 (UTC)
- Yes, I've added a line in the file's description page: "Note that the figures are drawn assuming that the waist is circular: they should be wider for slimmer builds but a conversion factor is unavailable." I'll draw a better image to illustrate the point perhaps later today. cmɢʟee⎆τaʟκ 19:22, 23 October 2024 (UTC)
- Thank you. I believe the circular waist is a flaw in the pi bit of the BRI formula too. That is more serious than a silhouette being a pixel too wide or narrow.
- You do not need to draw a new image. My question is just: Please check this calculator formula in Template:Body_roundness_index/sandbox:
- calculator|id=silhouette|type=plain|default=3.31733498|formula=whtr_whtr*26.6667-8.66668
- Are the numbers 26.6667 and 8.66668 OK to go from whtr to a 1..20 sequence number for a silhouette?
- The result may be below 1 or 20 for exeptional values, which is taken care of by rounded, min, max later to an integer 1-20. Uwappa (talk) 20:51, 23 October 2024 (UTC)
- Yes, I've added a line in the file's description page: "Note that the figures are drawn assuming that the waist is circular: they should be wider for slimmer builds but a conversion factor is unavailable." I'll draw a better image to illustrate the point perhaps later today. cmɢʟee⎆τaʟκ 19:22, 23 October 2024 (UTC)
- That would require many more "images" to handle all the possible combinations, though my line-stacking suggestion above reduces it to double the number. cmɢʟee⎆τaʟκ 09:35, 23 October 2024 (UTC)
- Another thought: if this works, it could show a dot in
- Go for it if you and the doctors you're corresponding with think it's suitable. cmɢʟee⎆τaʟκ 19:11, 22 October 2024 (UTC)
- Oh, I see. In that case, you could what you did for the silhouettes i.e. one graph with a pre-marked point for each BRI, either an image with 20 graphs or template:location map showing a marker on the above graph. Frankly, I don't think it's worth the effort, especially since each marker has to cover a fairly large (5%) part of the graph. cmɢʟee⎆τaʟκ 15:57, 22 October 2024 (UTC)
As far as I understand,
Both versions require three constants. I can't see how you can simplify it further. cmɢʟee⎆τaʟκ 13:37, 24 October 2024 (UTC)
Healthy waist belt for BRI silhouettes
Some developments that allow a rebound of an old idea: Show a healthy waist belt for the BRI silhouettes.
- WHtR and BRI are related, see converter above.
- NICE has published a crisp WHtR value range for healthy and those ranges are undisputed in Wikipedia. See a new design for those ranges with new colours. The range of healthy WHtR values is small: 0.4 - 0.49.
- The new colours for the sandbox roundness calculator are based on the NICE WHtR ranges.
- It is now just too easy to convert WHtR values to BRI values.
- You removed the ellipses around the BRI silhouettes.
The belt will be same size for all, no stretching. Its size is fixed, based on a healthy silhouette. It will be like loose clothes if you have lost weight, and too tight old clothes if you gained weight.
When changing the waist size in the roundness calculator:
- too lean silhouettes will have 'room to spare' inside the belt. Their waist is smaller than the belt.
- the belt will fit perfectly for the green, healthy silhouettes.
- the belt will be too tight for fat silhouettes. They will 'overflow' the belt.
In short: the belt will show the delta between healthy and current silhouette. The reader will be able to find a goal waist size that matches the belt.
There is still some discussion going on. Not everybody is convinced yet. But resistance is futile with opponents called NICE, Maths and the Wikipedia community. I expect the discussion to calm down in the coming days, so the calculator and new colours can go live soon.
Would it be OK for you to add the belt, once the discussion has calmed down?
I will repost the idea in the BRI (or WHtR) talk page after the new calculator version is live. It might spark some new discussion, so don't hold your breath, please do not start on it yet. Uwappa (talk) 17:51, 22 October 2024 (UTC)
- Sure, as long as you're sure what you want. I'd rather not repeat the colour scenario where I had to keep updating the image. cmɢʟee⎆τaʟκ 19:15, 22 October 2024 (UTC)
- I am never sure, well... that could be wrong, maybe I am sometimes, maybe not.
- Sorry about the colours. Yes, that was a mess indeed. How that went wrong:
- At the start of the calculator I was blissfully unaware of the WHtR concept. I thought that BRI was the greatest invention since sliced bread.
- The problem there was a reliable source for the colours. There are just a few sources for BRI risk levels. I based the colours on Zang's line chart https://pmc.ncbi.nlm.nih.gov/articles/PMC11154161/figure/zoi240504f2/ for mortality risk.
- there is more data available for WHtR, but it was difficult for some to accept that WHtR and BRI are just two different scales for one and the same thing. So it was a no no to use WHtR data for a BRI application.
- the penny did drop when the 2.0 version showed wrong BRI colours for WHtR boundary values.
- I had to fallback version 2.0 to 3.0, the current live version without silhouettes, without colours.
- version 4.0 will have WHtR based colours. BRI will be just a sideshow, a computed value that is irrelevant for the calculator. Risk level, silhouette cropping and background colours are WHtR based in 4.0.
- The colours are still work in progress at Template_talk:Body_roundness_index#Colours_for_Body_Roundness_4.0
- There is a new kid on the block: health risk level, based on categories from NICE, see Waist-to-height_ratio#Suggested_boundary_values
- New problems there: no category for WHtR < 0.4, and just 3 categories. That is OK for 3 health risk texts, but not for 20 silhouettes and background colours.
- I think the background colours should not be based on the NICE levels. It would not make sense to show the same data twice. The alternative is: good old Zang's chart with mortality risks. Yes, health risks and death chances are related, but the good thing is that Zang's BRI based chart can be used for colour gradients, by BRI->WHtR conversion. And that is doable with a converter WHtR->BRI converter.
- A new challenge: at the low end of the scale chances of dying increase a lot. Once the fat level is gone, emaciation sets in and those people don't live to tell the tale. So from green to darkred will be a very big step.
- a proposed alternative at Template_talk:Body_roundness_index#Colours_for_Body_Roundness_4.0 is to have a gradient of colours as background between WHtR 0.3 and 0.4. No reactions yet from the medical experts.
- And... an alternative plan for the belt: It could be another image, superimposed on a cropped silhouette, just like the red dot on the BRI chart.
- I think that should be possible, easy, as the belt will be fixed width, fixed location.
- Will try later and will let you now.
- And just to rock your boat a bit more:
- I have some serious doubts about the silhouettes being BRI based.
- With version 4.0 being WHtR based it is awkward to have BRI based silhouettes.
- At the high end of the range I ran into troubles for WHtR values around BRI 18.
- So what do you think: back to the drawing board and make silhouettes WHtR based?
- Please have a look at:
- Template_talk:Body_roundness_index#Colours_for_Body_Roundness_4.0
- for WHtR values against current BRI based silhouette numbers for cropping.
- I think that WHtR based silhouettes with WHtR steps of 0.1 would be OK.
- I think that with steps of 0.05 the differences between two adjacent silhouettes will be hardly noticeable.
- I am not sure about low WHtR values, where a small difference could make a distinguishable difference for emaciated people.
- I do think WHtR based images will make life easy at the high end of the scale.
- Your math skills outclass mine. What do you think? Uwappa (talk) 22:41, 26 October 2024 (UTC)
- No problem. We learn as we go along.
- Thanks for your compliment, though I'll abstain from discussing the colour values as I'm not a subject expert. It's best for medical professionals to give their feedback. All I can suggest is to not make the colours too saturated, as when they are put on the graph, it hurts the eyes.
- Re using WHtR vs BRI, I'd say to go with what's standard or more common in the medical profession. Ditto with the number of steps: how accurate do they need the visualisation? Bear in mind, the silhouettes assume the waist is circular so are already unrealistic, and I can't fix them unless I know a conversion factor.
- I observe from your graph, though, that the relationship is quadratic, thus one BRI difference spans more WHtR at lower BRIs (where change is more perceptible) than at higher BRIs. Due to Just-noticeable difference, WHtR seems more useful.
- Would you like me to show you how to edit SVG files, so that you can more quickly test out your ideas? Cheers, cmɢʟee⎆τaʟκ 00:00, 27 October 2024 (UTC)
Invitation to participate in a research
Hello,
The Wikimedia Foundation is conducting a survey of Wikipedians to better understand what draws administrators to contribute to Wikipedia, and what affects administrator retention. We will use this research to improve experiences for Wikipedians, and address common problems and needs. We have identified you as a good candidate for this research, and would greatly appreciate your participation in this anonymous survey.
You do not have to be an Administrator to participate.
The survey should take around 10-15 minutes to complete. You may read more about the study on its Meta page and view its privacy statement .
Please find our contact on the project Meta page if you have any questions or concerns.
Kind Regards,
BGerdemann (WMF) (talk) 19:26, 23 October 2024 (UTC)
BRI value at dynamic location in chart?
An idea that might or might not work, inspired by Inch#Equivalents where the computed equivalents are just part of any wikitext.
Now, parameters are wikitext too, so can calculator fields dynamically change any parameter value?
E.g. values for an annotation in an annotated image, the 13.98 in the chart below.
- x of annotation based on input field [waist]
- y of annotation based on input field [height]
- text 13.18 is a plain field value, with a formula to compute BRI
That would be just too deadly. As reader inputs height and waist, the BRI value changes and moves in the chart.
My doubts:
- the calculator generates some HTML around plain fields which may crash this idea for now. But software is soft, can be changed. If a plain field does not work we could have a new xyz type in the calculator that does not generate any HTML, just the value.
- the html for annotated images is generated at server side. Yet calculator fields work at client side, change the HTML DOM where previously that DOM would be static.
Uwappa (talk) 07:58, 25 October 2024 (UTC)
- I really like the idea in the "inch" article, as long as it works for people without JS enabled.
- I'm not so sure about having the number appear on the graph. It would look better with a marker but I don't know how to place a marker depending on calculator results without too many separate frames (checkboxes).
- If you can do it, that would be mighty impressive!
- Cheers, cmɢʟee⎆τaʟκ 10:11, 25 October 2024 (UTC)
- Same story. If a formula result can be in a parameter for x y coordinates, it can be in a parameter for a marker.
- No, it won't work when javascript is disabled. Very few things will.
- As I understand it, javascript is OK in wikipedia, as long as it comes from WP HQ, not individual editors.
- That is why the calculator is safe, no javascript to be seen. Uwappa (talk) 10:47, 25 October 2024 (UTC)
- Yes, but individuals can also turn off JS on their browsers. Basic textual info should still work if so. It's fair that more advanced things like the calculator depends on it turned on. cmɢʟee⎆τaʟκ 13:16, 25 October 2024 (UTC)
- P.S. I confirm that the inch equivalents are correctly displayed without JS. I thus expect that the graph to appear even if the calculator and point don't. cmɢʟee⎆τaʟκ 13:20, 25 October 2024 (UTC)
- Inch equivalents display correctly without JS? That must be with default values only, which is like a good downgrade alternative?
- And without javascript input fields won't show, also show just the default, which will be just static text? Uwappa (talk) 13:59, 25 October 2024 (UTC)
- Yes, and that's good user experience. Not so good is when a non-numeric value is entered: all the values have NAN. I'm unsure what the behaviour should be in this case. Ideally, the field makes it impossible to enter non-numeric values, but not being able to clear it to type in a new one is also bad. cmɢʟee⎆τaʟκ 20:55, 25 October 2024 (UTC)
- With calculator enabled in wikipedia settings and javascript disabled in the browser (a very odd choice, but well), I think the default options run a very short show: show fixed default values.
- When non-numeric values are entered, there won't be any formulas starting, as there is no javascript.
- So all input fields will be 'dead', no interaction, no formulas, just input fields, all on their own.
- It will be like 'stupid' input fields without formulas:
- 1.609344 km =
- 1 miles Uwappa (talk) 23:56, 25 October 2024 (UTC)
- That's fair enough. If someone has such a combo, they can likely expect errant behaviour. If we want to be really thorough, we can check if JS is enabled before showing the field. Even better, show the default text initially, and use JS to replace it with the field. cmɢʟee⎆τaʟκ 08:32, 26 October 2024 (UTC)
- NO, I think the current situation would be perfect. It will show the fields as they should be, but with javascript disabled, no formula works, as would be expected.
- A person with such a combo would probably be someone with tech skills, testing things with a temporary setting. And in addition it would have to be someone who likes to know more about the calculator.
- To such a person, I would like to display a message: Hey, why don't you join our team here at WP? Uwappa (talk) 08:40, 26 October 2024 (UTC)
- That's a good idea. Let's see what the Calculator developers think. cmɢʟee⎆τaʟκ 23:22, 26 October 2024 (UTC)
- That's fair enough. If someone has such a combo, they can likely expect errant behaviour. If we want to be really thorough, we can check if JS is enabled before showing the field. Even better, show the default text initially, and use JS to replace it with the field. cmɢʟee⎆τaʟκ 08:32, 26 October 2024 (UTC)
- Yes, and that's good user experience. Not so good is when a non-numeric value is entered: all the values have NAN. I'm unsure what the behaviour should be in this case. Ideally, the field makes it impossible to enter non-numeric values, but not being able to clear it to type in a new one is also bad. cmɢʟee⎆τaʟκ 20:55, 25 October 2024 (UTC)
- Posted idea at Template_talk:Calculator#Dynamically_change_numeric_template_parameter? Uwappa (talk) 14:05, 25 October 2024 (UTC)
- P.S. I confirm that the inch equivalents are correctly displayed without JS. I thus expect that the graph to appear even if the calculator and point don't. cmɢʟee⎆τaʟκ 13:20, 25 October 2024 (UTC)
- Yes, but individuals can also turn off JS on their browsers. Basic textual info should still work if so. It's fair that more advanced things like the calculator depends on it turned on. cmɢʟee⎆τaʟκ 13:16, 25 October 2024 (UTC)
Dot embedded in 3 divs?
Never say never...
How about the following for a test case of the dynamic dot, 3 nested divs:
<div class="chart">
<div class="yHeight">
<div class="xWaist">
[[File:Red pog.svg]]
</div>
</div>
</div>
Can one red dot be given a static position on the chart by:
I know this should be possible with CSS, but sorry, my CSS skills are really rusty and probably outdated.
Suppose this is possible, then the next step could be:
- have one class="chart" that shows a background covering 7 rows, 14 columns
- have a table with 7 rows, with a total of 7 radio buttons for height in the first cell
- have 14 radio buttons in the bottom row for widths
- have 7*14 =98 dots in as many parent combinations with classnames like dot180x160
- have 7 css classes for yHeight140Shown, yHeight150Shown, ..., yHeight200
That will be similar to class definitions as
.silhouette1 { background-color: #AA202F; display: none}
#calculator-field-showSilhouette1:checked ~ .silhouette1 { display: block; }
- have 14 css classes for xWaist50, xWaist60, ..., xWaist180, same story
So, the movable dot can become reality with:
- 7 + 14 = 21 calculator fields of type radio, which can be hidden, so invisible to reader.
- That is a plus, not times, so that will scale OK for coordinates with smaller steps
- 21 calculator fields is doable, the current Body Roundness Calculator probably has more allready (have not counted and it is probably running against a formula propagation limit)
- 7 class definitions to show rows
- 21 class definitions to show cells, for 'columns' which do not exist in HTML
- 98 dots in 7 rows with each 14 cells
No calculator software modifications required, just using radio buttons and css, like Body Roundness Calculator already does. What do you think? Did I go wrong somewhere in this line of thought? Uwappa (talk) 08:43, 27 October 2024 (UTC)
- Try experimenting with padding-left' and padding-top, or if that fails, margin-left' and margin-top, to push the inner divs to the right and down. cmɢʟee⎆τaʟκ 10:39, 27 October 2024 (UTC)
- No, I don't want to shift the divs. Sorry, that was a wrong path to start with, which I should have trashed before starting typing. That is the old path again, changing parameter values.
- The trick will be 98 TDs. Each stays put where they are, all of them having a dot, but only one showing it, 97 do not.
- Look at the body roundness calculator source code.
- Don't be fooled, there is no smart dynamic silhouette cropping going on there. It is just a bunch of 20 booleans for 20 cropped images, each with its own background colour.
- To show or not to show, that is the question.
- There are 20 cropped silhouettes and only one shows, 19 hide.
- There are 4 health level texts, 3 hide, 1 shows.
- Uwappa (talk) 11:08, 27 October 2024 (UTC)
- It is actually the very same trick as the old unit entry fields.
- show metric fields if metric is selected, hide imperial
- show imperial if imperial selected, hide metric.
- Now this will move on from 1 unit radio button to
- 7 radio buttons for height
- 14 for waist
- Uwappa (talk) 11:13, 27 October 2024 (UTC)
- trashed idea at Template_talk:Calculator#Dynamically_change_numeric_template_parameter? as this idea can be implemented with current calculator. Uwappa (talk) 04:51, 28 October 2024 (UTC)
- It is actually the very same trick as the old unit entry fields.
Added idea public at Template_talk:Body_roundness_index#Moving_dot_on_graphic_for_version_5.0? with:
- replace red dot by silhouette
- with NICE health risk text below it
There will be many cropped silhouettes in the TDs, each with a health risk level for that range of values. But... you will only see one silhouette and risk text, giving the impression of a moving silhouette and changing health text. Uwappa (talk) 06:55, 28 October 2024 (UTC)
- Please consider testing on low-end devices such as the Raspberry Pi or cheap Chromebooks. Even though the image is cropped or hidden, the whole image is still kept in memory. Tens of ¼-megapixel images can take up significant memory. Cheers, cmɢʟee⎆τaʟκ 09:16, 28 October 2024 (UTC)
- No, the images won't be a problem, because the silhouettes are all one and the same SVG file.
- It is the size of the HTML that I worry about.
- Back to the question: Am I going off into the woods here?
- Did I miss anything?
- Might it work with a bit of tweaking? Uwappa (talk) 11:09, 28 October 2024 (UTC)
Position silhouette to cm accuracy by split to m, dm, cm?
My mind may be
- going round in circles, (back to the nested div idea)
- or it could be absolutely brilliant
How about splitting height in 3 levels, meters, dm and cm with just 3 formulas:
- heightM = floor(height/100)
- heightDm = floor((height-heightM)/10)
- heightCm = floor((height-heightM-heightDm*10)/10)
Meters, dm and cm each will have their own display checkboxes. For meters:
- .showHeight0xx
- .showHeight1xx
For dm:
- .showHeightx0x
- .showHeightx1x
- .showHeightx2x
- .showHeightx3x
- .showHeightx4x
- .showHeightx5x
- .showHeightx6x
- .showHeightx7x
- .showHeightx8x
- .showHeightx9x
For cm:
- .showHeightxx0
- .showHeightxx1
- .showHeightxx2
- .showHeightxx3
- .showHeightxx4
- .showHeightxx5
- .showHeightxx6
- .showHeightxx7
- .showHeightxx8
- .showHeightxx9
That is just 22 hidden checkboxes, which should be OK, within the calculators limit. For a height of 178 only 3 checkboxes will be checked:
- .showHeight1xx
- .showHeightx7x
- .showHeightxx8
Rows for 178, 179 cm will have a CSS definition of 3 nested css classes: .showHeight1xx:checked .showHeightx7x:checked .showHeightxx8:checked {display: yes!!! at x=... and y=...} .showHeight1xx:checked .showHeightx7x:checked .showHeightxx9:checked {display: yes!!! at x=... and y=...} And... could this be implemented with nested div's? Am I going round in circles or would this work?
And... could this work with nested divs, move the nesting from CSS to HTML:
div for height0xx :div for height00x ::div for height000 :::much more divs for widths, also in m, dm, cm, ::::::bottom div having silhouette, danger color and health text ::div for height001 div for height1xx :div for height10x ::div for height100 :::much more divs for widths, also in m, dm, cm, ::::::bottom div having silhouette, danger color and health text ::div for height101 ... div for height2xx :div for height20x ...
It will make a very large HTML page, so cm may be a bit to much. But it could also work with the last digit for two folds, or fivefolds?
It will shift the work away from calculator to CSS, which native coding of the browser, lightning fast.
- Congrats on your development of the calculator. While I'm very interested in your ideas, I might need to take breather from this topic, as I'm feeling overwhelmed by it.
- I welcome direct messages where my direct attention is needed. Otherwise, should we put new ideas in the future in a separate page so that my talk page is more balanced in terms of topics discussed?
- May I also suggest documenting how your technique works when the code is stable so that future editors can maintain it and make necessary changes in the future?
- Thanks for understanding, cmɢʟee⎆τaʟκ 09:02, 28 October 2024 (UTC)
How to flip a cropped image horizontally?
For work in progress at Template_talk:Body_roundness_index#Information_hierarchy, how to swap a this cropped image horizontally, so it shows silhouettes 14 to 3, not 3-14?
Uwappa (talk) 08:35, 26 October 2024 (UTC)
- I've created the class flipX in Template:Body_roundness_index/sandbox/bmi.css to be used as follows (see wikitext):
- It might not be good idea to depend on it, though, as I've not tested it rigorously on popular browsers. Cheers, cmɢʟee⎆τaʟκ 23:35, 26 October 2024 (UTC)
- Changed the wikicode, and wow, it works flipping 👍!
- Just used a span iso a div. You may want to trash the display in CSS now.
- I really like how it works out. It really supports the story, the goal of the whole calculator project: improve peoples's health. You can really see this reader is loosing waist size. Love it!
- Tested it in Firefox, Chromium and Opera. All good. That should cover most browser engines.
- And if it fails, no worries. Here it is just a nice detail for the story for the few that understand it. Nothing lost here if it fails. Uwappa (talk) 00:05, 27 October 2024 (UTC)
- Glad to know!
- I just had an crazy idea which might actually be useful for people aiming to lose (or gain) weight: a reverse calculator in which the user enters the height and BRI/WHtR, and it shows the waist size to aim for.
- As you have managed to let the metric and imperial fields update one another seamlessly, is it also possible to make the BRI and WHtR values fields?
- We can assume the height is constant, so if the user edits either waist or BRI/WHtR, it updates the other while retaining the height. If instead the height is edited, it retains the waist and updates the BRI and WHtR.
- Cheers, cmɢʟee⎆τaʟκ 00:17, 27 October 2024 (UTC)
- P.S. Even crazier is to make the Risk text a select dropdown with the possible strings e.g. "no increased health risks". Selecting one will update the BRI/WHtR to to closest matching value! cmɢʟee⎆τaʟκ 00:21, 27 October 2024 (UTC)

- That is doable without a select, without a calculator, just using your chart.
- draw a horizontal like at the y value for your height
- what are the lower and upper waist values of green on your line?
- You won't even need a computer. Just print it out and a
 will be suffice.
will be suffice. - Uwappa (talk) 01:57, 27 October 2024 (UTC)
- I get that, though as you're already developing a calculator, I wondered if you'd consider adding functionality to it. Cheers, cmɢʟee⎆τaʟκ 02:03, 27 October 2024 (UTC)
- P.S. Even crazier is to make the Risk text a select dropdown with the possible strings e.g. "no increased health risks". Selecting one will update the BRI/WHtR to to closest matching value! cmɢʟee⎆τaʟκ 00:21, 27 October 2024 (UTC)
- Done! Ha, ha, ha, this time you are the slow one around here!
- Enter your current waist and height, see the WHtR and BRI
- Change the WHtR to the desired target value, see the waist and BRI change too
- Well, actually, it would be fun to implement it in the calculator. Why not?
- Uwappa (talk) 02:04, 27 October 2024 (UTC)
- Done! Ha, ha, ha, this time you are the slow one around here!
Duh, no it can't go into the calculator, because there is a cm<->inch already for waist. Uwappa (talk) 02:10, 27 October 2024 (UTC)
- Duh, it can go into the calculator, but we would have to remove the concept of units and combine the feet and inches for height to one input, just inches.
- That would work technically, but would annoy the crap out of everybody who is used to feet and inches for height.
- People would need a calculator to convert feet and inches to just inches.
- And then, well, we have a calculator, people could just input inches and the calculator could show output only fields for feet&inches, not touching the total-inches input field.
- I won't go there for the 4.0 version. Things are difficult enough as the are at the moment.
- Some good news: Doc James is throwing some coals on the fire to fix the possible propagation limit bug. Uwappa (talk) 02:22, 27 October 2024 (UTC)
- Actually, I like the idea and it is doable:
- The height in feet input would change to a plain field.
- There inch input would be for total number of inches
- Total number of input fields would decrease, good
- height in cm to height in inches input will be easy.
- a change in height in inches would propagate to plain fields heigt feet and inches
- and a change in WHtR could propagate back to height in cm, which would update input in inches and the plain fields for feet and inches.
- An no, not going that path. Things are complex enough already at the moment to get 4.0 live.
- But for 5.0 it is worth a try. Uwappa (talk) 02:29, 27 October 2024 (UTC)
- Hmm, no it won't work because the formula for height in cm can not go two ways:
- change if total height in inches changes, that is one formula
- change if the WHtR changes, that is a second formula and you can have only one
- Uwappa (talk) 02:32, 27 October 2024 (UTC)
- No worries. Not having developed the calculator, I wasn't aware of all the gotchas. Thanks for trying it out, @Uwappa. cmɢʟee⎆τaʟκ 02:40, 27 October 2024 (UTC)
- mate, you give up too soon!
- Again.... sigh... Uwappa (talk) 02:44, 27 October 2024 (UTC)
- And yes it can work
- unit less height will be just one input field, no unit known
- height in cm will be a plain field
- height in feet and inches will also be plain fields
- an update of unit less height will propagate to
- height in cm (assuming the unitless is a total of inches)
- height in feet and inches (assuming the unitless is in cm)
- WHtr (which does not care about units)
- BRI (which also does not care about units)
- and all the hidden checkboxes for WHtR ranges
- and the rest of it, upto showing the right silhouette, colour and health level.
- An update of WHtR would propagate to the unitless heigt and trigger the rest of the propagation again. Uwappa (talk) 02:43, 27 October 2024 (UTC)
- So technically it is possible.
- I was actually quite surprised that the calculator can have 2 input fields, each propagated to the other, like Celcius to Fahrenheit and vice versa.
- The tricky bit will be in usability.
- People that are used to feet and inches will have to
- play with the unit less field to see the desired feet and inches, as if they entered cm
- but... what will they enter at unit less waist? again inches probably, which will which will propagate as cm to feet and inches.
- Still I do like the idea of having just 2 unit less input boxes for height and waist. Uwappa (talk) 02:53, 27 October 2024 (UTC)
- removed display from flipX in CSS and it still works fine.
- This will allow to apply it to a div or a span and the display will keep working as it should, just flipping Uwappa (talk) 09:18, 27 October 2024 (UTC)
- Well done! cmɢʟee⎆τaʟκ 10:40, 27 October 2024 (UTC)
- No, I f***** it up, as it is not adjacent to the thinker anymore, old problem came back of center aligned.
- I will revert that myself. Uwappa (talk) 11:15, 27 October 2024 (UTC)
- Changed css classname, fine.
- Changed display to inline, which resulted in the silhouettes not being flipped. Huh?
- So I restored your code and there is now space between le penseur and the flipped silhouettes.
- I'm not good at this. Things look good enough for me now.
- Jump in if you think it is fun to solve. I won't touch it for now. Uwappa (talk) 11:50, 27 October 2024 (UTC)
- Another thought:
- keep separate input fields for metric and imperial
- for height in feet and inches, combine those two to one number field, which is actually a feet*12+inches total
- but show feet and inches separately in a list box, with texts as
- 6 feet 10, 6 feet 11, 7 feet 0
- In HTML that would be a select, if I remember correctly with options that each have text and value
- that way you could convert total cm height total inch height and vice versa
- The problem: The current calculator template has no field type for selects with texts, it is just numbers.
- A poor mans alternative could be a long list of radio buttons in a div with a scrollbar, not standard, not nice, not good.
- I think the easiest solution would be to always have input in cm and convert it to plain fields with feet and inches, display only, can not change.
- In HTML it could be a slider in cm, with 2 scales like your BRI chart, both cm and ft&in.
- That does give a small error, as cm and inches do not match well, but the differences will probably be too small to be relevant. Uwappa (talk) 15:50, 27 October 2024 (UTC)
- If I used imperial, on PC, I'd prefer two text fields for feet and inches. On mobile, I'd prefer one select dropdowns with F' I" as I think a reasonable range for adults is around 4'6" to 6'6": 25 values which likely fits in portrait orientation.
- However, as possible range of weights is much larger, that would be too many options unless we group them e.g. 80-90 lbs, which reduces the accuracy.
- Different entry types for height and weight might then look odd. So to keep things simple, I suggest we leave all three as text fields. cmɢʟee⎆τaʟκ 09:11, 28 October 2024 (UTC)
- On a PC, I won't bother typing numbers, just keep the up/down key pressed till the desired value is reached.
- That would actually mean it is not more work to change feet and inches, as they change along with cm.
- Just hold the up/down key at cm and see cm, feet and inches change. Let go when desired value is reached.
- Imperial users won't even bother to look at cm, will release the key if desired feet and inches are reached.
- How easy/difficult is that on your mobile?
- Current default = 178 cm, 5'10" so that is nicely somewhere in the middle of 4'6" to 6'6".
- What would be really good is to have just one input that showed both metric and imperial:
- 178 cm = 5'10
- 179 cm = 5'10.5"
- 180 cm = 5'11"
- 181 cm = 5'11.5"
- 182 cm = 6'0"
- 183 cm = 6'0.5"
- 184 cm = 6'1"
- 185 cm = 6'1.5"
- That is not possible with current calculator field types.
- Another option, that is possible is a poor mans slider based on something like
- a picture with cm and inches

- and many radio buttons below it.
- Click one radio button to select both cm and feet&inches.
- I have not seen any sliders as input in wikipedia,
- but i think they are now standard enough in html to be supported by all browsers.
- Ask the Calculator experts for a field sider?
- Yes, for 4.0 leave it the way it now is.
- That is quite good already. Uwappa (talk) 11:06, 28 October 2024 (UTC)
- Another thought:
- Well done! cmɢʟee⎆τaʟκ 10:40, 27 October 2024 (UTC)
- No worries. Not having developed the calculator, I wasn't aware of all the gotchas. Thanks for trying it out, @Uwappa. cmɢʟee⎆τaʟκ 02:40, 27 October 2024 (UTC)
- Hmm, no it won't work because the formula for height in cm can not go two ways:
Human efficiency design challenge
Please have a look at
| Waist | 80 |
| Height | 178 |
| BRI | 2.46 |
to get going with the calculator. I bet the simplicity of the wikitext will be a shocker for you. User:Doc_James/BRI No, it can not be this easy! Yes it is! It is just too easy to make a calculator.
It is an example of a unit less BRI calculator. Well it is now, it started as a cm specific calculator.
Suggestion, have a bit of useful fun and create a Celsius to Fahrenheit converter in a template. Here are my design specifications:
- 1 unit less input field
- 1 plain field for Celsius, which has a formula for unit less to Fahrenheit (assuming input was Celsius)
- 1 plain field for Fahrenheit, which has a formula for unit less to Celsius (assuming input was Fahrenheit).
I would be surprised if that took you more than 15 minutes, including the learning curve.
It will:
- get you going with the calculator
- impact your design skills, design for human efficiency, not computer efficiency.
It will be a strange experience, but a major mind shift. Put the whole lot in a template and wonder: To which pages could this temperature converter now go? What would I need to change at each of those pages?
Next design challenge: What else can you do to maximise human efficiency?
Final design challenges will be:
- what would you have to do add Kelvin to your converter? How hard can it be to add just one more scale?
- Could you have a Celsius to Fahrenheit converter with zero input fields, maximum human efficiency? I bet chances are 100% that you have seen something like that before today already. Even better, you already designed one.
Recommended reading that will probably freak you out, old stuff, but still mind shifting: https://www.asktog.com/columns/022DesignedToGiveFitts.html
Have fun! Uwappa (talk) 03:22, 27 October 2024 (UTC)
- Yup, as I wrote next to the formula in the BRI page, height and waist can be any units, Planck's lengths to gigaparsecs, as long as they're both the same. The complication is that in Imperial, people give their heights in feet and inches. If they're satisfied with just inches, your idea works.
- Before putting in lots of effort, it's worth asking how many people have the calculator enabled.
- On the other hand, if it can be rolled out into influential articles, Wikipedia admins might be persuaded to make it opt-out, or encourage users to opt-in.
- Would you be happy driving this initiative? cmɢʟee⎆τaʟκ 10:47, 27 October 2024 (UTC)
- Yes agree.
- Technology is not the problem here, it has upgraded to a design question about usability. I like to solve this type of puzzles, even when never implemented. Such ideas will come back one day and find good use.
- The vast majority has the calculator enabled, as it is the default and the ?99%? IP users do not have personal preferences, can't switch it off.
- For Wikipedians the default is on. Anybody who switches it off should be able to switch it back on again. Fine, let those people get sick on their own.
- I am not doing promotion. Let me focus on design, make things ridiculously easy. That is hard enough, even with my experience and knowledge. What I would like to promote is a design methodology that aims for Human Efficiency, not computer efficiency or maximising business profit.
- So it would really make me happy if you try the design challenge. There are very few people that know about these design principles. Learning those principles will give you an unfair advantage in real life, outside Wikipedia.
- I can do coding, but it is a bit waist of time, as real programmers outspeed me with their hands tied behind their back.
- User Doc James is going to promote this, see User_talk:Doc_James#Top_100_medical_calculators. I expect a snowball effect here, attracting a crowd. That is good, but I am not a fan of crowds. So I want to have 4.0 up and going before the masses jump on it. What 3 people can do in 3 days, will take 30 days for 30 people.
- See crowd avoidance: Template_talk:Body_roundness_index#Should_this_calculator_be_part_of_WikiProject_Medicine? Uwappa (talk) 11:34, 27 October 2024 (UTC)

Graphs of waist-to-height-ratio coloured to October 2022 NICE guidelines vs height (vertical axis) vs waist circumference (horizontal axis) - I might have misremembered but I don't think I'd switched it off. I think my account was created before it existed, so it wasn't turned on by default for me. I can't say about new users.
- OK, I'll edit articles I see fit in the style of Inch and perhaps add calculators elsewhere sensible.
- Btw, I've adapted my graph for WHtR. I note that October 2022 NICE guidelines have different healthy zones from the BRI ones.
- Cheers, cmɢʟee⎆τaʟκ 12:36, 27 October 2024 (UTC)
Summary, My advice would be to
- slow down
- stay away from colours for now, make the charts black and white, just black lines not even grey area gradients, till WHtR colours are discussed and agreed upon.
- take an hour to do the design challenge first. Learn the basics of a human efficient design with some simple exercises. The calculator template is not challenging, that is dead easy. It is the design that is difficult.
- Then move on to create calculators for the world to see.
- Uwappa (talk) 17:03, 27 October 2024 (UTC)

Graphs of waist-to-height ratio (dotted grey) and body roundness index (solid black) vs height (vertical axis) vs waist circumference (horizontal axis) - Made a greyscale version overlaying WHtR and BRI. cmɢʟee⎆τaʟκ 01:21, 30 October 2024 (UTC)
- Wow, :D :D, brilliant. You nailed it once again.
- That is showing many WHtR and BRI values, with 0 input, ha ha ha!
- And that's while some people are still waiting for a peer reviewed research that proofs that WHtR and BRI are related.
- I'll use that chart in one of the tabs of calculator.
- Suggestion:
- make WHtR dark grey. That is the most popular one, used worldwide, with crisp categories from NICE.
- make BRI lightgrey, the complex 'younger brother' of WHtR that is used only in some countries.
- Uwappa (talk) 07:43, 30 October 2024 (UTC)
- Thanks. I considered that. Unless I skip BRI values, their proximity at the high end requires a small font. Making it grey reduces legibility.
- Similarly, the number of closely spaced lines means that if they were dotted, aliasing might cause the eye to inadvertently follow imaginary lines crossing the real ones. cmɢʟee⎆τaʟκ 10:41, 30 October 2024 (UTC)
- Skip 19 and 20, they are theoretical, no living subjects were found.
- You will see that final WHtR and final BRI lines will be close together. What a coincidence!
- It is OK if BRI is less easy to see.
- BRI is a sideshow, WHtR is in the spotlight, though not as big as BMI. Uwappa (talk) 11:20, 30 October 2024 (UTC)
- Back with a refreshed fresh idea, based on reliable sources, as this is Wikipedia after all:
- Trash BRI 19 and 20, see results of yesterdays number at #c-Uwappa-20241029231200-WHtR_to_new
- BRI 19 and 20 are at the very long tail of the scale. If I remember correctly BRI researchers did not find any living subjects over BRI 18.
- WHtR 1.050 = BRI 19.71874257663319
- WHtR 1.057 = BRI 20.00862692642437
- That would make WHtR and BRI lines ending at about the same maximum. That sounds logical and the chart would be more realistic.
- Morbid obesity is mortal and humans are alike, where ever they live and what ever the researched preferred as unit for body roundness.
- for a position of maximum space for grey BRI labels, move them to maximum space, the top of the chart?
- And yes, I can read your SVG, see that you rotate the lines and BRI numbers grouped together. So it will a back to the drawing board. So be it. You'll probably have some smart solution instantly. Uwappa (talk) 15:16, 30 October 2024 (UTC)
- A doubt:
- Are BRI lines really straight lines?
- I do trust the WHtR lines, that is easy, waist/height.
- But WHtR and BRI don't run along well, as there is a SQRT and ^2 in the BRI formula, that can not produce straight lines.
- Please double check intermediate values of BRI. Uwappa (talk) 08:56, 30 October 2024 (UTC)
- For background colours, go with the WHtR NICE boundary ranges.
- Problem: nothing defined yet for values < 0.4.
- Leave colours 0.4 out so it is obvious that there is no classification yet?
- And some medical expert will go and look for a source?
- I've updated Template_talk:Body_roundness_index#Moving_dot_on_graphic_for_version_5.0? Uwappa (talk) 08:59, 30 October 2024 (UTC)
- Yes. We've already discussed this. The sqrt etc makes the BRI lines (which are still straight) more crammed together at high BRI compared to those of WHtR. May I suggest creating a spreadsheet with some example values and a graph to convince yourself?
- As I've learnt from prior experience, I shan't add background colours until you and your correspondents agree on final colours.
- Cheers, cmɢʟee⎆τaʟκ 10:49, 30 October 2024 (UTC)
- OK, I trust your math skills more than mine.
- There are no good BRI colours, no good classificatons. That was the source of all the turmoil.
- My advice:
- trash BRI colours
- base colours on the NICE classifications
- skip < 0.4 WHtR colours, just white background for the moment will experts have responded to new 4.0 colours (implementation of yesterdays number crunching)
- apply WHtR colours on BRI chart. The blacklines won't match the background colours which just shows reality. BRI lines for height width do not align with WHtR NICE classifications based on height and width.
- Uwappa (talk) 11:02, 30 October 2024 (UTC)
- I'll pass on the task for now, sorry. cmɢʟee⎆τaʟκ 11:26, 30 October 2024 (UTC)
- OK
- Better to wait till the turmoil for BRI calc 4.0 has passed.
- That turmoil is yet to start.
- Good news: bug fixed in next temp:calc release, no showstopper anymore. Template_talk:Body_roundness_index#Sandbox_Bug:_risk_text_does_not_show_for_88
- Very tired now, headache from yesterdays number crunching. Will take a break. Uwappa (talk) 11:33, 30 October 2024 (UTC)
- I'll pass on the task for now, sorry. cmɢʟee⎆τaʟκ 11:26, 30 October 2024 (UTC)
align text left in Collapse?
- Template_talk:Body_roundness_index#Information_hierarchy
- Show for "Is the body roundness calculator really just a calculator, isn't it AI?"
The text is centered, not a clue why.
- I don't think I specified a text-align: center anywhere.
- Examples at Template:Collapse have left aligned text, no class= parameter
What don't I see? Uwappa (talk) 09:34, 27 October 2024 (UTC)
- On a PC (not mobile device), right-click on the offending element and select Inspect (or press F12 and browse to it). In the right pane should be a list of styles that are applied. The header containing text-align:centre, margin:0 auto etc should give you its location. cmɢʟee⎆τaʟκ 10:50, 27 October 2024 (UTC)
- Yes, I've already tried that and failed. I ask the question because I could not do it myself.
- Please remember that it took me 3 days to find the hidden checkboxes related to the unit radio buttons.
- I did not know the CSS :checked pseudo class, was glad that I figured that one out, but could not understand how those radio buttons were linked to the CSS. The structure of the CSS was hard at the time. I expected the classes for one element to be close together, the display and the hide. They were not. I could not make sense of it. If display and hide are not together, than one of them is obviously not needed. It is very hard to backtrack from such a path of thought.
- Why?
- Because my CSS skills are rusty, old. I never heard of the :checked pseudo class, did not know about the requirement that the checked and the hidden should share a direct common parent.
- I do not know what CSS knowledge I miss. That is hard.
- and a programmers brain is different from mine, hard to follow. For me, related options display and hide should be together. There can't be a valid reason to separate them.
- The penny only dropped when I reorganised the CSS. It took me days to discover that the :pseudo classes were not for the radio boxes, but for hidden checkboxes. Until then I did not see that the radio boxes had different classes than in the css. The thought that those 2 could be for different things did not occur to me.
- So I spent days on a false path, trying to find a link between radio buttons and CSS pseudo classes that was not there. It is very hard to backtrack from such a path that seems logical. If there is one thing that should be logical, it is computers. How can they not be?
- So please jump in. It is OK to say no and I probably will find the reason in the end. But you are probably 10 times faster than me here. Like with the flip of the silhouettes. For you it is knowledge at the ready in your brain. For me such things are a time consuming quest for something unknown. It is like searching a database without knowing what to look for. Uwappa (talk) 16:22, 27 October 2024 (UTC)
waist diameter in WHtR converter
See Template:WaistHeightRatio_to_BodyRoundnessIndex_converter
Suggestion:
- that can be used for the silhouette design
- set the height to the height of silhouettes in pixels
- given a current waist diameter of a silhouette, play with width to get the matching width and WHtR
- that can be used to check silhouettes against Waist-to-height_ratio#Suggested_boundary_values
- what silhouette diameter matches range boundaries 0.4 0.5 0.6?
- and 0.1 0.2 0.3 ....
Funny: While documenting the formula's I saw in the wikitext that that the BRI formula does not use the pi constant, but hardcoded 2pi version with a limited number of decimals:
formula=364.2-365.5×pow(1-(pow(waistcm/6.28318,2)/pow(0.5×heightcm,2)),0.5) That formula looks incomprehensible to me as it is different from the BRI formula at:
Uwappa (talk) 08:20, 28 October 2024 (UTC)
- That's partially why I included the formula in File:body roundness index formula.svg. It's clearer in the graphic than in pure text. 6.28... approximates 2 pi. I suppose the author thought that medics should be given numbers that can be entered directly into non-scientific calculators etc instead of confusing them with mathematical constants.
- As you pointed out, there's really no need for BRI when there's a one-to-one mapping with WHtR, except to make numbers 1 to 20. For that, they could just have rounded up, say, 20 × WHtR – 5. It even squeezes smaller values together where slight change might have a large impact on underweightness. Guess one has to justify research grants /s
- Note that . The eccentricity of an ellipse could equivalently be defined with the major and minor axes instead of the semi-major and semi-minor axes, but convention has made the latter more prevalent. cmɢʟee⎆τaʟκ 08:51, 28 October 2024 (UTC)
- I am not really into Mats myself. I can only understand such formula's if I can translate them to a picture in my mind.
- That is why I am so happy with the graphic. There must be more people like me who struggle with Math formulas, but do understand the very same thing perfectly when presented as a picture.
- To me, different versions of a formula yield the same picture, so I couldn't care less about a formula version.
- I've added your graph to the information hierarchy, see:
- Template_talk:Body_roundness_index#informationHierarchyInputRelatedCalculations
- As I struggled with Template Math and gave up, it is just a text BRI version there.
- I have moved the graph in BRI to Body_roundness_index#Calculation whic has now 2 different versions of the BRI formula. See its talk page for an edit suggestion.
- So I really think it is better to remove the formula from the graph.
- Let the page explain the formula in the local language and the preferred version of choice.
- The variable names c h and e could even be the same in a local language, certainly European languages such as:
- french h=hauteur
- german h=Höhe
- Afrikaans h=hoogte Uwappa (talk) 09:18, 28 October 2024 (UTC)
- I respectfully disagree re variable names as they are labelled in the diagram, even if one doesn't know what h and c stand for. I intentionally avoided w as it typically stands for width, what someone might measure off a frontal view (you know the issue with the circular waist in the silhouettes).
- Re not using maths, an analogy is supporting the colour-blind: instead of not using colours in case they can't see them, we should provide alternative means to help them clean the same info while still using colours if it helps the colour-sighted understand better.
- While a textual description should be there to help people less mathematically inclined, I would very much prefer an equation I can understand.
- Cheers, cmɢʟee⎆τaʟκ 09:53, 28 October 2024 (UTC)
- Sorry, I am not really into Maths myself. I can only understand formula's if I can translate them to a picture in my mind.
- That is why I am so happy with the graphic. There must be more people like me who struggle with Math formulas, but do understand the very same thing perfectly when presented as a picture.
- I've added your graph to the information hierarchy, see:
- Template_talk:Body_roundness_index#informationHierarchyInputRelatedCalculations
- As I struggled with Template Math and gave up, it is just a text BRI version there.
- Different versions of the formula are all the same to me. Fine if they yield the correct result. Uwappa (talk) 10:09, 28 October 2024 (UTC)
Le penseur
Please have a look at "le penseur", the thinker at: Template_talk:Body_roundness_index#informationHierarchyThinkingUser
I am not sure about the image of le penseur.
The idea is to show the process of thinking.
It is meant to mean cycles of information processing:
1st cycle
- observe, see a user interface
- interpret, there are entry fields for height and weight
- learn, store in memory: there are entry fields for height and weight
- think, what should i do next? I must measure waist and height and come back
- act, go and get a tape measure for waist and height, input those values
2nd cycle
- observe, see the result of the action, changing silhouettes, changing colours, changing health level text
- interpret, what is all this, everything reacts to my input, with last observation image reacts to waist
- learn, store in memory: silhouette grows and shrinks with waist
- think, what should i do next? I can play with waist, to find the optimum
- act, play with waist sizes
3rd cycle
- observe, waist input is now 90
- interpret, 90 would be a good waist size for me
- learn, store in memory: a waist size of 90 is a goal
- think, what should i do next? I must take action and find out how to loose waist size in real life
- act, leave the calculator, maybe go and look on wikipedia for ways to slim down
I don't like the penseur here. Yes, it is the "thinker", but he does not seem happy, thinking about something difficult. It is also the thinker, an object, a human, not the verb 'think'. What I am looking for is a thought, the thought of slimming down.
The shrinking images superimposed on  ?
?
This is not a technical question. I know how to superimpose a red dot on a chart, so I'll manage shrinking images on a cloud too.
It is a design question. Any better idea for visualising the process of thought cycles? Uwappa (talk) 07:40, 29 October 2024 (UTC)
- I'm afraid I don't understand what you're asking. Can you put it in concrete terms? cmɢʟee⎆τaʟκ 13:50, 29 October 2024 (UTC)
Done: unitless calculator, WHtR input field now, propagating to waist
Thank you so much for your ideas.
Please:
- Record the time with second accuracy
- Input your own height
- Change WHtR value to find green, healthy zone
- What is the waist size that goes with it?
- Record the time again with second accuracy.
- How long did it take you?
- How long does it take you with other tools?
I think this calculator is now already a winner for the top 100
Uwappa (talk) 12:19, 29 October 2024 (UTC)
- Interesting idea. One must make it clear that they have to use the same unit at the top and bottom. Personally, living in the UK, I'm used to quoting my height in cm or m (what the health service uses) and waist in inches (what clothing manufacturers use).
- I also recommend rounding the results to two significant figures. As the values entered have only two or three significant figures, other trailing digits in the results are false precision. cmɢʟee⎆τaʟκ 12:29, 29 October 2024 (UTC)
- As usual, I'm not sure yet...
- The trouble with WHtR is the very crisp NICE range boundaries.
- 0.49999999999999999999
- healthy central adiposity, no increased health risks
- 0.50000000000000000000
- increased central adiposity, increased health risks
- Now I don't believe those crisp ranges boundary values, especially with
- buggy formulas that can't tell the difference between a circle, an ellipse and an egg shape
- measuring height and waist with cm accuracy at best.
- But well, this is Wikipedia, so showing a colour gradient for such boundaries is an idea that is hard to sell because is violates rules, guidelines, ...
- Rounding 0.49999 to 0.5000 would give results
- not confirmed by secondary sources
- wrong colour, wrong health level, panic!
- a reason to fallback a live application to something without silhouettes, colour and health level warning.
- So be it. The roundness calculator is now an unstoppable object.
- I expect a lot of turmoil when 4.0 goes life. Uwappa (talk) 12:44, 29 October 2024 (UTC)
- Where does the guideline give so many significant figures? Even if so, it's likely a poor interpretation of "less than 0.5".
- If one observes accuracy and precision, there's no way to realistically get so many digits. Even with zero measurement error, the process of breathing or even thermal expansion already far exceeds the precision given.
- Do bring up the issue of precision to your medical contacts but go by the reputable sources, perhaps putting in a note where it violates standard scientific principles.
- That's all I have to write about this, cmɢʟee⎆τaʟκ 13:44, 29 October 2024 (UTC)
- OK, I'll revert back to steps 0.1 and get back to you when the medics do know what they want after they see what they get. Uwappa (talk) 13:59, 29 October 2024 (UTC)
Yes steps 0.025 sounds very small. Duh... I was off by a factor 10. Don't let me do numbers!
Pffft... After several hours of number crunching I do have a solution The input I start with
- 0 = dead for sure, no waist at all. Only brain ded people will ask for a reliable source here. Yet, I would not be surprised if some will.
- 0.2215 the lowest WHTR for living human, Cathie_Jung who uses a corset, not natural
- 0.35 a good low end. In long tail already for living humans. WHtR 0.35 = BRI 0.975, close to BRI 1 which is now the lowest silhouette
- 0.36 for Marilyn_Monroe seems like a realistic low end for natural waist, long tail, exceptional.
- 0.4 = low bound of NICE: healthy central adiposity, no increased health risks
- 0.5 = low bound of NICE: increased central adiposity increased health risks
- 0.6 = low bound of NICE: high central adiposity further increased health risks
- 1.008 = BRI18.02, very few living humans in mortality graph],
that would be OK for the highest silhouette. For BRI based silhouettes 18 was OK as highest number, 19 and 20 are already quite irrelevant, long tail, just for people who like to play with silly values.
- 1.05 = BRI 19.71874257663319, close to current highest silhouette 20
- 1.7 highest WHTR of living person, Walter_Hudson unrealistic long tail, not relevant
- 1.8 highest ever WHtR of the heaviest man ever, who died already Jon_Brower_Minnoch
So my proposal is:
- Do something funny for the lower end of the WHtR scale if the numbers are not realistic, below known minim values, below emaciated people, below known humans records.
Someone must be testing the calculator here, or is halfway entering serious input. E.g. switching from imperial default cm to yards and inches, These 'easter eggs' may make the calculator popular on wikipedia pages about serious subjects like emaciation, Anorexia_nervosa, Obesity, Obesity-associated_morbidity. A little bit of humor may go viral and make the calculator popular, so the chances increase that it reaches people in serious trouble who realise they must seek advice.
- Wikipedians have taken the calculator very serious up to now. So a little bit of humour may lighten things up and may attract some medical experts who do know what they are talking about and make sure all the medical info is correct before it goes live.
- A bit of fun may attract Wikipedians with technical skills that do have a sense of humor, and may want to join the team. So far it has been very lonely at the top.
- And yes I know, it does look like AI, despite it can do nothing but calculations, number crunching.
- A little bit of fun may make the sandbox version popular in the Wikipedia community. It now already outclasses the commercial WHtR calculator, so I would not be surprised if it spread like wildfire in the medic community. It is just too deadly that you can compute someones target healthy waist size in just seconds. I have not seen another tool yet that can do that.
- At the low end of realistic values, show serious warnings, links to serious Wikipedia pages. Same story for anything above 0.6
The result of my hours of the number crunching:
- steps of 0.05
- from 0.20
- to 1.05
gives 18 silhouettes. The divs below 0.20 and above 1.05 can use other images. It is just wikitext after all, div's that are shown or not shown by booleans based on WHtR. The showbooleans can be for a WHtR range below 0 (the fist boolean for the first div for the negative WHtR) to e.g. 2.5, the last boolean for the last div. So your job would be to design 18 silhouettes. And have a bit of fun thinking about solutions for the out of bounds fun bit.
WHtR -> sil index
<0 = silhouette 1, not realistic, somebody is playing games here with negative numbers. WHtR can not be negative (BRI can), but 4.0 is WHtR based. Black background, funny message like,
- please come back after conception. We stay away from the dead and graveyards, but look at the other, happier edge of life, before birth. Show an egg cell in a female body, no sperm cell in sight any time soon. Or a sperm cell in a male body with no egg in sight any time soon. Risk level could say something funny to address to address people who have by passed min parameter of calculator by typing silly values. A message could be: come back after conception, which implies: Go and f***!
- Ha ha ha, that will get the attention of fellow editors!
- an alternative could be to counter the negative number with We humans have not yet bent time yet. Did you just drop out of warp? We don't even know how to bend space and time here!
- The background will be black, starry sky, with a spaceship arriving, using some nifty CSS: A sequence of nested divs, all with some starry sky background. The deepest nested changes to full transparent, so the second becomes visible. That second one also becomes transparent with a delayed start. etc etc. The highest div shows the alien arrived, goes the other way: becomes visible.
0.00 = silhouette 1, zero waist, no body anymore, dead for sure, or... the happier version: not alive yet. Black background. An egg cell with sperm cells approaching. message could be will be: Welcome to life, the universe and everything. Let us see back after birth. 0.10 = silhouette 2, an alien silhouette with a very thin waist (ha ha ha, make sure the waist diameter matches a waist circumference that scores the right WHTR). Use Template:WaistHeightRatio_to_BodyRoundnessIndex_converter to get proportions right. The alien just arrived from space, black background with stars. risk says: no living human known with waist xxx, welcome to earth thinny! Where the xxx is a calculator field with a copy of the waist just inputted.
0.15 = Not a serious WHtR, below lowest of Cathie Jung's WHtR 0.22. silhouette 3, black sky with stars as background, alien with little bit bigger waist, WHtR formula proof, based on pixel sized diameter&height. Ribs sized like Cathie_Jung, waist size based on WHtR by diameter, alien approaching the wikipedia community. Funny welcome message indicating that there is no human here with a WHtR xxx like you, welcome to earth and our community. Please upgrade from an IP user. link to join Wikipedia. Link to commons to upload a picture of yourself. With official guideline stuff about copyright and releasing it under the CC licence. Welcome, let the world know of your existence!
0.20 = silhouette 1, black thin silhouette, waist smaller than ribs and hips, WHTR smaller than Cathie_Jung's 0.2215. I would say that is very close to dead. But lets go beyond the other life boundary. A silhouette of an embryo? Message with something like: Please come back after birth. We Wikipedians will welcome you aboard a new spirit aboard! with a link to Wikipedia:A_primer_for_newcomers
0.25 = silhouette 2, dark red to black gradient, signalling dying without explicitly saying so. A very thin silhouette, close to Cathie_Jung when her corset was not so tight yet. message says thank you for all the good things you did. A hyperlink like Always look at the bright side of death. Health risk warning that does imply serious chance of dying: Wikipedians thank you. Please come back in your next reincarnation. That will show serious danger, but will still look at the bright side of death.
0.30 = silhouette 3, a silhouette with ![]() as head? A dying silhouette in distress? A silhouette with a skull? Gradient from dark red to red. This is beyond serious health risk. This is probably Emaciated?
as head? A dying silhouette in distress? A silhouette with a skull? Gradient from dark red to red. This is beyond serious health risk. This is probably Emaciated?
- serious link to Zang's [1] no living subjects found.
- todo check Thomas source, any subjects with BRI 0.370?
- todo check WHtR sources, any subjects with WHtR 0.30?
- A link to WP:NOMEDICAL, sorry, WP is not allowed to give medical advice, but your GP is!
- A serious link to Emaciation.
0.35 = gradient dark red-red-amber-yellow-close to green, An thin, but living body, dimensions similar to Marilyn_Monroe Serious health risk for too thin. A message with a copy of the waist from input, the computed WHTR and a message saying something like. Wow, your waist of xxx and WHTR of (a rounded WHTR value) is close to Marilyn_Monroe WHtR
0.36 = an Easter egg, only available for people that will type that WHtR value. Same as 0.35 color, not a cropped silhouette, but another image, matching the silhouette of marilyn monroe. Show that the calculator is still a calculator. Show how the entered width matches via the WHtR the 0.36 of Monroe? Or a serious message about Anorexia_nervosa?
0.40 = a healthy body, start of NICE healthy, a gradient from a green-that-is-close-to-yellow to green, healthy, no risk
0.45 = a healthy body, NICE healthy, a reverse gradient, from green to green-close-to-yellow, healthy, no risk
0.50 = start of NICE increased health risks, body on the edge of being fat, a gradient from yellow-close-to-green, to amber. An 'on the edge of risky' message
0.55 = just a little thicker silhouette than 0.5 colour amber, a gradient from amber to red. A health risk warning.
0.60 = start of NICE high central adiposity further increased health risks, gradient from amber to red. NICE based warning. Advice to go and see a medic
0.65... silhouettes going fatter, same health risk, each red has is a darker shade to darkred, just like the 2.0 calculator. I think gradients won't be neccessary. ... ... somewhere in this range serious links to Obesity and Obesity-associated_morbidity. The classifications that I've seen are based on Body_mass_index. No WHtR based definitions seen yet. Doc James will probably know if any WHTR definitions exist, acceptable with Wikipedia standards. ...
1.05 silhouette 22, darkest dark red, still alive, still NICE increased health risk with additional no living subjects found during study
1.7 darkest dark red, out of scope for silhouette range, use silhouette of Walter Hudson? Provide a link to Walter_Hudson. Serious health warning.
1.8 darkest red to black gradient. Link to Jon_Brower_Minnoch and a tailored message using the computed WHtR. red to black as Jon does not live any more, so no human living with that WHtR now. This WhTr is on the edge of mortal. Silhouette of Jon. WHtR and BRI still computed and refreshed.
1.9 and above could be funny again. No cropping from the silhouette SVG, but alien pictures again and funny messages like: Hey big fellow, how did you avoid detection? The voyager folks as icons ![]() could greet aliens outside our solar system. It would be funny if that div sows the current position of Voyager_2#Interstellar_mission on its interstellar mission. Maybe use
could greet aliens outside our solar system. It would be funny if that div sows the current position of Voyager_2#Interstellar_mission on its interstellar mission. Maybe use ![]() as black background?
as black background?
2.0 the current max of the WHtR calculator formula field. But you can create higher values because the unitless waist has no upper bound, height can be very low, both propagate to WHTR.
The serious divs can have links to serious Wikipedia pages, serious references, showing it is seriously sourced. Each div can have its specific references, specific to that WHtR value. The WP:SYNTH does not apply, each WHtR value is properly sources. No new synthesised conclusions. The nice thing about the divs is that it is wikitext. The calculator does not know about the content of the div, just computes its to-show-or-not-to-show booleans.
When I came across this calculator it was all BRI based. That is a fringe in the medical world, with limited research, limited publications, no secondary source that I know of, and just a handful of Wikipedians that work on the BRI page.
For WHtR it is another story. Widely accepted, more research, secondary sources. BMI, body mass index, is most popular now. Body Mass Index is very well covered on Wikipedia. There is a large overlap of value ranges of BMI and BRI, see [[]] Have a bit of fun again with till a max WHtR input to something like 2.0 or 2.5. No SVG silhouettes needed. The fun pages could have links to less serious pages, related to things like Star_Trek, Star_Wars, star wars, Mork_&_Mindy, ALF_(TV_series), E.T._the_Extra-Terrestrial. And ha ha ha, maybe to SpaceX_Mars_colonization_program to tell Musk he is welcome at Mars and will get his first drink free in de underground hidden bars of Mars. And a welcome message to register at the Mars version of Wikipedia.
Unexpected feature, quite nice
- WHtR propagates to waist now and vice versa.
- height propagates to whtr, whtr propagates to waist.
Ha ha ha, if you change 178 height to 6 for feet, the waist goes down from 80 to 3, converts from metric to imperial.
How cool is that? Uwappa (talk) 23:12, 29 October 2024 (UTC)
- While I enjoy the occasional dose of humour, other editors might not: best to start small and be prepared for your work to be rejected. cmɢʟee⎆τaʟκ 00:18, 30 October 2024 (UTC)
- No worries. It will be in the sandbox, not live. At the moment the level of participation is very low. A bit of humor with some inside jokes may attract other Wikipedians fit the team. And it would not surprise me if this is already happening, see User_talk:JMF#中国房间_=_AI_OR_NOT(AI)
How to make Link with tooltip: Health impact of larger waist
Do you know how to create a tooltip for a link? I've added a deeplink at fieldprompt "Roundness" to [[2]] for health impact of waist and o dear, o dear the voyager picture shows on mouseover.
Also it is not clear that it leads to a deeplink about health impacts.
Any way to change that to text: "Health impact of larger waist"? Feel free to update the code yourself. Uwappa (talk) 13:39, 29 October 2024 (UTC)
- See Wikipedia:Tooltips. cmɢʟee⎆τaʟκ 13:46, 29 October 2024 (UTC)
- That is not clear for me. It is tooltips not related to links isn't it? Uwappa (talk) 23:18, 29 October 2024 (UTC)
- I thought one could use template:tooltip but I see that the link's tooltip overrides the one specified e.g.
User:Uwappa page
- (note the word "page" has the desired tooltip). I don't know the solution. Try asking the village pump. cmɢʟee⎆τaʟκ 00:13, 30 October 2024 (UTC)
- No, too busy now for having a crowd of people flocking to the calculator.
- I'll leave it as it is for now. Anybody who feels offended by the voyager picture can go in and fix it themselves.
- Ha ha ha, we can use
 in the calculator, as a greeting to aliens, in a funny low WHtR div that is not using a cropped silhouette for an image.
in the calculator, as a greeting to aliens, in a funny low WHtR div that is not using a cropped silhouette for an image. - It it SVG with a transparent background. Uwappa (talk) 05:20, 30 October 2024 (UTC)
- That is not clear for me. It is tooltips not related to links isn't it? Uwappa (talk) 23:18, 29 October 2024 (UTC)
tabs?
Another question: Do you know how to make tabs? I would like to have 4 tabs at the calculator: 1. Body Roundness Calculator, the main thing, the default 2. The WHtR and BRI charts, 'the zero input calculators' that got you and me started on BRI calculator 3. AI or not AI 4. the information hierarchy, for the few that are interested in WP guidelines and propagation of formulas
I'd like the tabs to be the same as on WP, so instantly clear to everybody. Any template available for that? Uwappa (talk) 23:16, 29 October 2024 (UTC)
- Guess you can simulate tabs with radio buttons. You have already found out how to hide/show divs based on radio button states, so why not make each tab "page" a div controlled by its radio button? You can then style radio buttons to look like tabs, but beware that there are usability differences. cmɢʟee⎆τaʟκ 00:09, 30 October 2024 (UTC)
- No template available that yields standard WP tabs? Uwappa (talk) 00:10, 30 October 2024 (UTC)
- I don't know of one. Try asking at the village pump. cmɢʟee⎆τaʟκ 00:17, 30 October 2024 (UTC)
- No worries. I know how to create radio buttons, labels and how to hide and show with CSS now.
- Ha ha ha, that is about the core technology of the body roundness calculator.
- If I create the radio buttons, the labels and the CSS for hiding and showing,
- could you style them using CSS so they look like standard Wikipedia tabs?
- There probably are already CSS definitions you can reuse. Uwappa (talk) 05:14, 30 October 2024 (UTC)
- I'll pass on this task, sorry. cmɢʟee⎆τaʟκ 11:22, 30 October 2024 (UTC)
- OK, I'll create some myself and anybody skilled can restyle them later. Uwappa (talk) 11:23, 30 October 2024 (UTC)
- I'll pass on this task, sorry. cmɢʟee⎆τaʟκ 11:22, 30 October 2024 (UTC)
- I don't know of one. Try asking at the village pump. cmɢʟee⎆τaʟκ 00:17, 30 October 2024 (UTC)
- No template available that yields standard WP tabs? Uwappa (talk) 00:10, 30 October 2024 (UTC)
got notice message about hiding using css and...
looked at the talk, understood very little about it, still have thought of an answer, have one now but... ha ha ha, that notice message is hidden for me somehow now.
Can't find the question myself.
Please give me a deeplink and I will reply. Uwappa (talk) 16:59, 1 November 2024 (UTC)
- I'm unsure which talk you referred to. Can you please elaborate? Ta, cmɢʟee⎆τaʟκ 02:04, 6 November 2024 (UTC)
- That quest has been solved already by a 2nd notice message. Sorry. I should have cancelled the question. The talk is the one at the Math party. My answer, likely totally useless, as I did not understand the question. Uwappa (talk) 04:15, 6 November 2024 (UTC)
k n |
0 | 1 | 2 | 3 | 4 | Sum | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 1 | — | — | — | — | 1 | — | — | ||||||||
| 2 | 1 | 1 | — | — | — | 2 | 1 | — | ||||||||
| 3 | 1 | 2 | 1 | — | — | 4 | 3 | — | ||||||||
| 4 | 1 | 3 | 3 | 1 | — | 8 | 6 | 1 | ||||||||
| 5 | 1 | 4 | 6 | 4 | 1 | 16 | 10 | 5 | ||||||||
| 6 | 1 | 5 | 10 | 10 | 5 | 31 | 15 | 15 | ||||||||
| 7 | 1 | 6 | 15 | 20 | 15 | 57 | 21 | 35 | ||||||||
| 8 | 1 | 7 | 21 | 35 | 35 | 99 | 28 | 70 | ||||||||
| 9 | 1 | 8 | 28 | 56 | 70 | 163 | 36 | 126 | ||||||||
| 10 | 1 | 9 | 36 | 84 | 126 | 256 | 55 | 210 | ||||||||
| The series derived from the sum of up to the first 5 terms of each row of Pascal's triangle… |
… or the sum for k=2 and 4 of the next n, plus 1.[1] | |||||||||||||||
Is this an attempt to explain the math party to me? Sorry mate, but I'm lost in this math already. Pascal's triangle is like a The_Bermuda_Triangle to me.
Is there a question in plain English you want me to answer? Uwappa (talk) 19:36, 7 November 2024 (UTC)
- Heheh, no, it wasn't meant for you. After making the table for Dividing a circle into areas, I thought it looked confusing and drew
 instead. In case I ever want to get back to it, I dumped it on my talk page. cmɢʟee⎆τaʟκ 21:49, 7 November 2024 (UTC)
instead. In case I ever want to get back to it, I dumped it on my talk page. cmɢʟee⎆τaʟκ 21:49, 7 November 2024 (UTC)
ellipse around waist
See  for an ellipse that is "3D", with a part of the ellipse "behind" the back.
for an ellipse that is "3D", with a part of the ellipse "behind" the back.
That could be the "belt for healthy waist size" I am thinking of.
- Looks good but note that they are zoomed into the midriff – the effect isn't as clear if the whole person is shown. cmɢʟee⎆τaʟκ 01:36, 7 November 2024 (UTC)
- The lady is a cropped image, the whole body is available. Go and check the SVG. Uwappa (talk) 03:57, 7 November 2024 (UTC)
- The uncropped version might be a bit "too easy on the eye" like a tyre service in July.
- Enjoy the sneak preview :D
- Uwappa (talk) 19:54, 7 November 2024 (UTC)
- Errm, ok... cmɢʟee⎆τaʟκ 00:52, 8 November 2024 (UTC)
- No worries, it will be July one day soon, ha ha ha.
- Note that the yellow 'belt' is added by SVG, not part of the picture.
- You could study the SVG and create a green belt around the silhouettes,
- one size fits
alljust a few, the ones with WHtR 0.4, 0.425, 0.45 and 0.475. - I feel pretty confident about my own calculations,
- still would you go and check my number crunching in Template:Body_roundness_index/sandbox/bmi.css?
- If all OK, go for WHtR based silhouettes? Uwappa (talk) 01:44, 8 November 2024 (UTC)
- Done in sandbox calculator:
- compute silhouette index with your formula: silhouette index = 20 * WHtR -3
- rounded bounded to 1..18
- shown these intermediate results, normally hidden.
- Please go and check those values.
- To me they look OK. How about you?
- If you just update the silhouettes SVG, all should be good.
- And on to next major Math puzzle: compute background colour,
- based on https://pmc.ncbi.nlm.nih.gov/articles/PMC11154161/figure/zoi240504f2/ Uwappa (talk) 01:53, 9 November 2024 (UTC)
- Errm, ok... cmɢʟee⎆τaʟκ 00:52, 8 November 2024 (UTC)
Reminder to participate in Wikipedia research
Hello,
I recently invited you to take a survey about administration on Wikipedia. If you haven’t yet had a chance, there is still time to participate– we’d truly appreciate your feedback. The survey is anonymous and should take about 10-15 minutes to complete. You may read more about the study on its Meta page and view its privacy statement.
Take the survey here.
Kind Regards,
BGerdemann (WMF) (talk) 00:40, 13 November 2024 (UTC)
ArbCom 2024 Elections voter message
Hello! Voting in the 2024 Arbitration Committee elections is now open until 23:59 (UTC) on Monday, 2 December 2024. All eligible users are allowed to vote. Users with alternate accounts may only vote once.
The Arbitration Committee is the panel of editors responsible for conducting the Wikipedia arbitration process. It has the authority to impose binding solutions to disputes between editors, primarily for serious conduct disputes the community has been unable to resolve. This includes the authority to impose site bans, topic bans, editing restrictions, and other measures needed to maintain our editing environment. The arbitration policy describes the Committee's roles and responsibilities in greater detail.
If you wish to participate in the 2024 election, please review the candidates and submit your choices on the voting page. If you no longer wish to receive these messages, you may add {{NoACEMM}} to your user talk page. MediaWiki message delivery (talk) 00:05, 19 November 2024 (UTC)
No loops, but still lists in calculator
Indeed, there are no for loops in the calculator. But...
- You can just create a lot of cells if the domain of the list is limited, like the list in the WHtR dropdown.
- You can create a limited list with values that change, creating the illusion of moving up or down a scale, with bigger steps at the top and bottom of the list, like the waist dropdown.
Uwappa (talk) 21:47, 24 December 2024 (UTC)
- Version 4 of body roundness calculator is live now.
- You may want to include it at User:Cmglee#Template:Body_roundness_index/sandbox_☎_5_Nov_2024 and show your silhouettes in action. Uwappa (talk) 11:32, 25 December 2024 (UTC)