Uniform Resource Locator
Une[1],[2] URL (sigle de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), couramment appelée adresse web, est une chaîne de caractères uniforme qui permet d'identifier une ressource du World Wide Web par son emplacement et de préciser le protocole internet pour la récupérer (par exemple http ou https). Elle peut localiser divers formats de données : document HTML, image, son...
Description

Les URL constituent un sous-ensemble des identifiants uniformes de ressource (Uniform Resource Identifier, URI), identifiants uniques d'accès à une ressource. La syntaxe générale d'une URI est décrite dans la RFC 3986[3] qui complète la RFC 1738[4] spécifique aux URL.
Une URL, outre les adresses web, concerne d'autres ressources, selon d'autres schémas, par exemple :
- forum Usenet :
news:fr.comp.infosystemes.www.auteurs; - boîte aux lettres électronique :
mailto:john.doe@mail.com; - FTP :
ftp://ftp.mozilla.org/pub/mozilla.org/firefox/releases/; - numéro de téléphone:
tel:+33 1 23 45 67 89.
Adresse web
Définition et dénomination

Les adresses web, par métonymie, peuvent être également appelées URL (mais une URL n'est pas forcément une adresse web).
En France, d'après le Journal officiel de la République française du , « URL » peut être traduit par adresse réticulaire ou adresse universelle[5] mais il n'est pas passé dans l'usage.
Le domaine de premier niveau est l'équivalent de la racine de l'arbre d'arborescence et le second niveau équivalent à une sous partie "une branche" de l'arbre.
Les adresses web se présentent comme des adresses utilisées pour identifier et localiser des ressources sur Internet, telles que des pages Web, des images, des vidéos et des fichiers. Elles sont généralement formées par la combinaison de protocoles de communication (tels que HTTP ou HTTPS), le nom de domaine (ou l'adresse IP) du serveur où se trouve la ressource, et un chemin vers la ressource spécifique. Les adresses web sont utilisées pour accéder à des contenus sur Internet à travers un navigateur web ou un autre client de réseau.
Une invention fondamentale
Les trois inventions à la base du World Wide Web sont :
- les adresses Web
- le protocole de communication Hypertext Transfer Protocol (HTTP)
- le langage de balisage HyperText Markup Language (HTML)
Bien qu'un protocole (HTTP) et un format de données (HTML) aient été développés spécifiquement pour le Web, le web est conçu pour imposer un minimum de contraintes techniques[6]. En particulier, d'autres formats et protocoles que HTTP et HTML peuvent être utilisés. Cependant, pour qu'une ressource puisse faire partie du Web, elle doit être exprimable sous la forme d'une adresse web. C'est en ce sens que les adresses sont l'invention la plus fondamentale.
Soit par exemple un document HTML enregistré dans un fichier informatique nommé page.html qui se trouve dans le répertoire /home/tim/ d'un ordinateur appelé www.example.com. Selon le moyen utilisé pour y accéder, cette ressource peut être connue sous diverses adresses :
file:///home/tim/page.html- La ressource est accessible en tant que fichier local
page.htmldans le répertoire/home/tim/. Cette adresse ne fonctionne que sur l'ordinateur où la ressource est enregistrée. http://www.example.com/tim/page.html- La ressource est accessible sur le serveur HTTP
www.example.com, sous le chemin d'accès/tim/page.html. Le serveur HTTP est configuré pour faire correspondre le chemin d'accès/tim/au répertoire/home/tim/. ftp://tim:sEcReT@www.example.com/tim/page.html- La ressource est accessible en utilisant le protocole FTP (File Transfer Protocol), avec le compte
timet le mot de passesEcReT, sur le serveurwww.example.com. Le serveur FTP est configuré pour donner au comptetimle répertoire/home/tim/.
Plusieurs autres protocoles pourraient être utilisés pour accéder à cette ressource, pourvu que le serveur idoine ait été installé : Gopher, HTTPS, etc. D'autres ressources peuvent être conceptuellement très différentes d'un fichier, par exemple :
mailto:tim@example.com- La ressource est la destination de courrier électronique d'adresse email
tim@example.com. news:alt.hypertext- La ressource est le forum de discussion Usenet
alt.hypertext.
Usages
Support des navigateurs web
Barre d'adresse
Lorsqu'on navigue sur le Web, le navigateur web affiche dans la barre d'adresse, l'adresse de la ressource consultée. Si l'on veut consulter un document dont on connaît l'adresse web, on peut directement la taper dans cette barre.
Dans les premières années du Web, les navigateurs web n'acceptaient que des adresses techniquement valides pour identifier les ressources. Mais à la suite du développement du Web, le protocole de communication HTTP s'est imposé pour transmettre l'immense majorité des ressources consultées. Ainsi une URL de page web commence presque toujours par http://. Les navigateurs web ont donc évolué pour permettre l'omission de ces caractères lors d'une saisie dans leur barre d'adresse ; http:// est automatiquement ajouté le cas échéant. Certains navigateurs vont jusqu'à compléter une adresse comme exemple en une adresse exploitable en rajoutant automatiquement les caractères manquants « http » puis « : » et « // » sans omettre « www » et en rajoutant à la fin l'extension nationale ou commerciale appropriée http://www.example.com/, mais le risque de complétion erronée n'est alors pas négligeable.
D'autant qu'un même nom peut donner accès à deux sites totalement distincts suivant qu'ils sont en « .com » (extension -commerciale- valide dans le monde entier ou en « .fr » ; .es ; .it ; etc. etc. et donc l'extension nationale ne garantit l'unicité que dans le pays concerné.
Vie courante
Des adresses web sont souvent données dans la publicité, ou indiquées sur les produits. Les adresses faciles à retenir sont alors recherchées. Ces adresses sont destinées à être saisies dans la barre d'adresse d'un navigateur, donc le http:// du protocole peut être omis. L'adresse web se résume alors à un simple nom de domaine, comme www.example.com. Ce nom est apparu tellement important dans la communication de certaines entreprises, que durant la bulle Internet, elles ont utilisé l'adresse de leur site web en tant que nom commercial (Amazon.com, etc.).
D'autre part, une activité économique spécialisée s'est constituée pour acheter les noms de domaine reposant sur des mots courants, susceptibles d'être fréquemment recherchés par des Internautes. En règle générale, les domaines terminant par .com ont une valeur plus élevée que ceux terminant par des extensions nationales, en .fr par exemple. Dans d'autres cas, les noms de domaine composés de mots appartenant à certains champs lexicaux spécifiques voient leur valeur décuplée par une association avec des extensions particulières. En effet, à titre d'exemple,.io est largement associée à l'univers des nouvelles technologies. Afin de donner un ordre de grandeur, en octobre 2022, le prix du nom de domaine sex.online dépassait le million d'euros.
Légalement plus trouble, le typosquatting consiste à acheter sans autorisation des domaines dont le nom s'apparente à des marques connues appartenant à des tiers, parfois en remplaçant un caractère par un caractère visuellement très similaire d'un autre alphabet.
Le cybersquattage consiste à acheter un nom de domaine portant un nom appartenant à une tierce partie, pour le lui revendre chèrement. C'est illégal dans de nombreux pays.
Escroquerie de type hameçonnage
L'escroquerie appelée hameçonnage consiste à envoyer à une victime une adresse web qui ressemble à celle d'un site web légitime, comme celui de sa banque, alors qu'en fait il s'agit de l'adresse d'un site conçu pour extorquer des informations confidentielles, comme les codes d'accès au compte bancaire.
Syntaxe
La syntaxe de base des adresses web est la suivante :
protocole:partie_spécifique
La syntaxe originale des adresses web reste la plus utilisée. De temps en temps, un nouveau protocole est défini.
Jeu de caractères
Originellement, les adresses ne contenaient que des caractères ASCII. Pour pouvoir représenter des caractères non ASCII, il existe un système d'échappement codant en ASCII la valeur hexadécimale de chaque octet d'un caractère : %HH où HH est un nombre hexadécimal. Toutefois, ce système d'échappement n'indique pas quel est le codage de caractères sous-jacent (ISO/CEI 8859-1, UTF-8, etc.).
Une extension des URI a été créée pour étendre les adresses web au-delà de l'ASCII : les Internationalized Resource Identifiers (IRI).
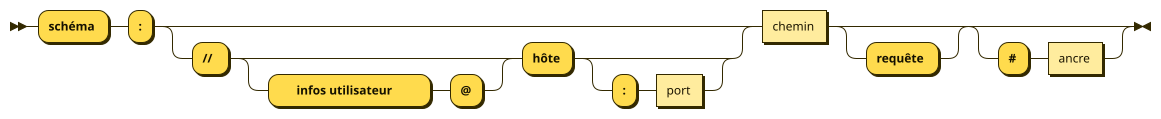
Syntaxe hiérarchique
De nombreux protocoles (HTTP, FTP) ont une forme d'adresse dite hiérarchique.
| http://tim:sEcReT@www.example.com:8888/chemin/acces?req=data#ici | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| http | :// | tim | : | sEcReT | @ | www.example.com | : | 8888 | /chemin/acces | ? | req=data | # | ici |
| protocole | :// | nom | : | mot de passe | @ | hôte | : | port | chemin d'accès | ? | requête | # | fragment |
Le nom, le mot de passe et le numéro de port sont rarement utilisés. Toutefois, les attaques d'hameçonnage peuvent tirer parti de cette syntaxe pour masquer un nom de domaine illégitime sous l'apparence d'un nom légitime :
| http://ma.banque.fr:8888@illegitime.net/chemin/acces | |||||||
|---|---|---|---|---|---|---|---|
| http | :// | ma.banque.fr | : | 8888 | @ | illegitime.net | /chemin/acces |
| protocole | :// | nom | : | mot de passe | @ | hôte | chemin d'accès |
Références relatives à une adresse
Avec les adresses web hiérarchiques, il est possible de spécifier une adresse relativement à une autre adresse[7]. La relation s'établit au niveau du chemin d'accès. Ainsi, si l'on a :
| URI | http://tim@sEcReT:www.example.com:8888/chemin/acces?req=data#ici |
|---|---|
| référence relative | toto |
| URI référencée relativement | http://tim@sEcReT:www.example.com:8888/chemin/toto |
Évolution de la terminologie
Dans les cercles techniques, les adresses web ont été connues sous divers noms : adresse WWW, Universal Document Identifier, Universal Resource Identifiers (RFC 1630[8]), et finalement divisées en Uniform Resource Locators (URL, RFC 1738[9], RFC 1808[10]) et Uniform Resource Names (URN, RFC 1737[11]), le tout étant des Uniform Resource Identifiers (URI, RFC 2396[12], RFC 3986[13])[14]. L'abréviation URL est utilisée dans le standard HTML 3.2[15], et elle est devenue la plus connue et utilisée par les techniciens. La situation est devenue suffisamment confuse pour que le RFC 3305[16] soit écrit pour clarifier la terminologie.
Diverses francisations ont été proposées par des organismes nationaux. Le Vocabulaire de l'informatique et de l'internet publié au Journal officiel du par la Commission générale de terminologie et de néologie de France[5] a proposé « adresse réticulaire » et « adresse universelle ». Ces deux dénominations ont été rejetées par l'Office québécois de la langue française à cause de leur manque de précision, et elles ne sont pas entrées dans l'usage courant. L'Office québécois de la langue française propose[17], « adresse URL », « URL », « adresse web » et « adresse W3 ». Il fait remarquer que « adresse web » ne s'utilise généralement que pour les ressources des sites web, alors que l'abréviation URL met l'accent sur l'universalité de ces adresses, qui peuvent identifier des forums Usenet, des sites FTP, etc. Le grand public confond aussi souvent adresse web, adresse électronique et adresse IP. Pour éviter toutes ces ambiguïtés, les professionnels du web utilisent souvent l'abréviation « URL », bien qu'ils fassent en fait référence aux URI[18].
Le nom original que l'inventeur du web donne aux adresses web est Universal Document Identifier (UDI) [19]. L'été 1992, il propose à l'Internet Engineering Task Force (IETF) de standardiser ces UDI, mais la dénomination « universel » a été écartée car jugée trop « arrogante » pour un projet alors jeune comme le Web. La dénomination Uniform Resource Identifier (URI) est le compromis résultant.
Lors de la standardisation des URI, il était clair qu'en pratique, les adresses web n'identifiaient pas des documents, mais des emplacements de documents. Autrement dit, si un document est déplacé, alors son adresse change. En pratique, lorsqu'une ressource est déplacée, tous les hyperliens qui y mènent sont brisés, ce qui donne l'erreur HTTP 404 sur un serveur HTTP.
Devant cet état de fait, il a été décidé que les adresses web seraient appelées Uniform Resource Locator (URL). L'idée était de standardiser deux sortes d'URI : Les URL seraient les URI qui indiquent « comment » (par quel chemin sur le réseau) accéder à une ressource ; les Uniform Resource Names (URN) seraient les URI qui identifient éternellement les mêmes documents, où qu'ils se trouvent.
Tim Berners-Lee ne cessait cependant pas d'insister pour que, au moins en théorie, les adresses web soient conçues pour être universelles. Il trouvait aussi que l'IETF perdait son temps en discussions, aussi en il publie le RFC 1630[8], Universal Resource Identifiers in WWW. Ce premier request for comments sur les adresses web est de la catégorie informative. Il décrit simplement la pratique de l'époque, et contient quelques erreurs.
Usages
Les URL ont été créées pour indiquer avec une notation (d'où l'adjectif « uniforme ») aux navigateurs web comment accéder à toutes les ressources d'Internet.
Hyperliens
Chaque hyperlien du web est construit avec l'URL de la ressource pointée, insérée avec une certaine syntaxe dans un document source (ou dans un programme ou dans une interface utilisateur) qui le contient pour indiquer la localisation d'une autre ressource (un document) ou fragment de ressource (une ancre cible dans cet autre document, qui peut aussi être lui-même). Lorsqu'on active un hyperlien, le navigateur web peut présenter son URL dans une barre d'état (voir ci-dessous pour la « barre d'adresse »).
Un hyperlien peut aussi être construit de façon externe au document lui-même, dans une base de données référençant toutes les paires (URL source, URL cible) entre une zone activable d'un document source et une ancre cible dans un document (qui peut être le même que le document source contenant la zone activable).
L'hyperlien peut aussi être construit de façon inversée, en insérant dans le document cible l'URL de la zone source.
Barre d'adresse
Chaque navigateur web dispose d'une barre d'adresse affichant l'URL de la ressource consultée. Inversement, l'utilisateur peut saisir une URL dans cette barre pour consulter la ressource correspondante.
Si le support le permet, on peut aussi trouver l'URL correspondant à un lien en positionnant la souris sur l'image ou le texte approprié. L'URL peut alors être présentée dans une barre d'état ou une bulle d'information.
Dans les versions récentes de certains navigateurs, comme Google Chrome, la barre d'adresse n'affiche plus l'URL complète réelle. Le protocole (ex. : http ou https) ou le préfixe « www » peuvent être masqués car implicites[20],[21].
Historique de navigation
Les navigateurs web conservent un historique des URL consultées. Cela leur permet de reconnaître et présenter de manière distinctive les hyperliens vers des ressources déjà consultées.
Pages favorites
Il suffit à un navigateur web de conserver l'URL d'une ressource pour constituer une liste de favoris (ou marque-pages). Lorsqu'un titre de ressource existe, les navigateurs le conservent aussi, ce qui permet d'afficher le titre d'une page plutôt que son URL.
Syntaxe
Une URL est une chaîne de caractères combinant les informations nécessaires pour indiquer à un logiciel comment accéder à une ressource Internet. Ces informations peuvent notamment comprendre le protocole de communication, un nom d'utilisateur, un mot de passe, une adresse IP ou un nom de domaine, un numéro de port TCP/IP, un chemin d'accès, une requête.
Les informations nécessaires varient selon la ressource et le contexte d'utilisation de l'URL. En outre un identificateur de fragment peut être ajouté à la fin d'une URL pour identifier un élément à l'intérieur de la ressource. Bien que l'identificateur de fragment ne fasse pas formellement partie de l'URL, il est également décrit dans cet article et dans les standards techniques.
URL absolue
 Une URL absolue permet d'indiquer comment accéder à une ressource indépendamment de tout contexte où elle peut être précisée ou transmise. Elle commence par l'indication d'un schéma de représentation (spécifique au protocole de communication utilisé pour accéder à cette ressource), suivi de l'ensemble des paramètres permettant de localiser sur le réseau le service hébergeant la ressource, puis permet de préciser à ce service le nom d'une ressource à traiter, transmettre des données de traitement, acheminer et récupérer les résultats, puis de préciser éventuellement quelle partie de ce résultat sera utilisée.
Une URL absolue permet d'indiquer comment accéder à une ressource indépendamment de tout contexte où elle peut être précisée ou transmise. Elle commence par l'indication d'un schéma de représentation (spécifique au protocole de communication utilisé pour accéder à cette ressource), suivi de l'ensemble des paramètres permettant de localiser sur le réseau le service hébergeant la ressource, puis permet de préciser à ce service le nom d'une ressource à traiter, transmettre des données de traitement, acheminer et récupérer les résultats, puis de préciser éventuellement quelle partie de ce résultat sera utilisée.
Exemple : http://Jojo:lApIn@www.exemple.com:8888/chemin/d/acc%C3%A8s.php?q=req&q2=req2#signet
- Protocole, normalement obligatoire (mais certains clients web peuvent tenter de déterminer le protocole à partir de la forme du nom du service codé ci-dessous) :
http: protocole de communication, en l’occurrence ici HTTP, pour accéder à un serveur web,:: caractère de séparation obligatoire si le protocole est précisé.
- Localisation complète de la ressource, représentée selon le protocole de représentation ci-dessus :
- emplacement du service hébergeant la ressource sur l’espace du réseau global :
//: chaîne de caractères pour les protocoles dont la requête comprend un chemin d'accès, permettant de préciser et localiser le service avant ce chemin,- données d’authentification (optionnelles, le service peut les demander séparément de façon plus sécurisée que via l’URL) :
Jojo: nom d’utilisateur, notamment utile pour accéder à des parties non publiques d'un site web,:: caractère de séparation si un mot de passe est indiqué,lApIn: mot de passe de l'utilisateur, indiqué ici « en clair »,@: caractère terminant les données d'identification présentes avant le nom du service.
www.exemple.com: nom de domaine du service ; on peut parfois utiliser plutôt son adresse IP. Si le nom de service ou l’adresse peuvent contenir des caractères réservés comme:, le nom de service ou l'adresse sera encadré de crochets doubles[[ ]]. Lui-même se décompose en:www: sous-domaine (par défaut www),exemple: nom de domaine de deuxième niveau,com: nom de domaine de premier niveau,
- indication optionnelle d’un numéro de port (au cas où le même serveur possède des services n’utilisant pas le port par défaut pour le protocole de communication) :
:: caractère indiquant qu’un numéro de port est précisé en suffixe,8888: numéro de port TCP/IP du serveur HTTP, doit être précisé lorsqu’il ne s’agit pas du port standard pour le protocole utilisé (qui est 80 pour HTTP, 21 pour FTP…),[2001:db8::1234]:8888: Dans le cas d'une adresse IPv6, si on veut spécifier le port, il est obligatoire de mettre l'adresse entre crochets pour ne pas confondre le port et l'adresse.
- Nom complet de la ressource à demander sur le service une fois connecté :
/chemin/d/: chemin absolu (commençant par un/) sur le service contenant la page web, obligatoire pour les services à chemin d’accès (par défaut ce chemin sera/),acc%C3%A8s.php: nom de la page web, optionnel (de nombreux services web déterminent un nom de ressource par défaut pour chaque chemin indiqué). On remarque qu’un caractère non ASCII comme « è » est codé en «%C3%A8»[22]. L'extension n'a aucune signification directe pour le client, mais en revêt parfois pour le serveur qui l’utilise localement pour savoir comment traiter la ressource demandée et la présenter au client.
- Données supplémentaires optionnelles, transmises au service lors de la demande à la ressource :
?: caractère de séparation obligatoire pour indiquer que des données complémentaires suivent.q=req&q2=req2- chaîne de requête, traitée par la page web sur le serveur.
- emplacement du service hébergeant la ressource sur l’espace du réseau global :
- Données supplémentaires optionnelles, pour l’exploitation de la ressource après son obtention par le logiciel client (non transmises dans la requête au service) :
#: caractère de séparation obligatoire pour indiquer un signet ou une balise,signet: identificateur du signet ou de la balise. Il s’agit d’un emplacement à l’intérieur de la page web retournée par le service, cette donnée sera traitée par le navigateur web.
Quelques exemples pratiques :
- URL de Wikipédia :
http://fr.wikipedia.org/
- URL de cette page sur Wikipédia :
http://fr.wikipedia.org/wiki/Uniform_Resource_Locator
- URL d'un fichier sur un site FTP :
ftp://ftp.rfc-editor.org/in-notes/rfc2396.txt
- URL d'un lien (mailto) vers une adresse courriel :
mailto:quidam@exemple.com
- URL d'un forum de discussion de Usenet :
news:fr.comp.infosystemes.www.auteurs
- URL d'un site Gopher :
gopher://gopher.quux.org/
- URL d'un fichier de l'ordinateur:
file:///C:/Users/Public/Desktop/Microsoft%20Word.lnk- Le protocole file:/// n'est pas obligatoire (dans ce cas, la syntaxe est un peu différente):
C:\Users\Public\Desktop\Microsoft Word.lnk
URL relative
Les protocoles utilisant un chemin hiérarchique permettent l'utilisation d'URL relatives. Une URL relative ne contient ni protocole ni nom de domaine. Ceux-ci sont déduits à partir de l'URL de la ressource contenant l'URL relative.
Les URL relatives sont souvent utilisées pour les hyperliens à l'intérieur d'un même site web. Si le document d'URL http://fr.wikipedia.org/wiki/Web contient l'URL relative Navigateur, cela correspond à http://fr.wikipedia.org/wiki/Navigateur. Les URL relatives sont directement inspirées de la syntaxe des systèmes de fichiers Unix. L'usage d'URL relatives permet de ne pas avoir à reprendre l'ensemble des liens lors du changement d'adresse d'un site.
L'URL :
./correspond au dossier actuel ;../correspond au dossier parent ;/correspond au dossier racine.
Histoire
RFC 1630
Le RFC 1630[23] est publié en par Tim Berners-Lee. C'est un mémo, publié en attendant que l'Internet Engineering Task Force (IETF) termine son travail sur les URI. Ce RFC documente la pratique contemporaine sur le Web, et n'est explicitement pas destiné à devenir une norme.
Media Resource Locator
Media Resource Locator (MRL) est une chaîne de caractères utilisée pour identifier des ressources multimédia sur le World Wide Web ou en local (c’est-à-dire sur l'ordinateur de l'utilisateur). Le terme MRL est une analogie avec le terme URL.
Une MRL est utilisée pour la lecture de contenu multimédia en streaming sur Internet, de même que par certains lecteur multimédias comme VLC media player et Xine.
Notes et références
Notes
- Cet article est partiellement ou en totalité issu de l'article intitulé « Media Resource Locator » (voir la liste des auteurs).
- Cet article est partiellement ou en totalité issu de l'article intitulé « Adresse web » (voir la liste des auteurs).
Références
- « URL », sur Larousse (consulté le ).
- « URL », Grand Dictionnaire terminologique, Office québécois de la langue française.
- (en) « Uniform Resource Identifier (URI): Generic Syntax », Request for comments no 3986,
- (en) « Uniform Resource Locators (URL) », Request for comments no 1738,
- Vocabulaire de l'informatique et de l'internet, Journal officiel [français] du 16 mars 1999, culture.gouv.fr
- (en) Tim Berners-Lee, Weaving the Web : the past, present and future of the World Wide Web by its inventor, London, Orion Business, (ISBN 978-0-752-82090-3, OCLC 894969957), p. 42
- RFC 3986, chap. 1.2.3
- (en) Request for comments no 1630
- (en) Request for comments no 1738
- (en) Request for comments no 1808
- (en) Request for comments no 1737
- (en) Request for comments no 2396
- (en) Request for comments no 3986
- RFC 1945, chap 3.2
- HTML 3.2 Reference Specification
- (en) Request for comments no 3305
- URL address / adresse URL
- « Adresse permettant de localiser une ressource sur internet (URL) », sur Pix-Data.Com, (consulté le )
- Weaving the Web, p. 66
- (en) Liam Tung, « Chrome 69 kills off www in URLs: Here's why Google's move has made people angry », sur ZDNet (consulté le ).
- (en) « Chrome 76: no more https or www in address bar », sur Ghacks (consulté le ).
- Au moyen d’un codage de caractère Unicode sous la forme UTF-8 avant transformation des octets non ASCII en notation hexadécimale à deux chiffres par octet.
- (en) « Universal Resource Identifiers in WWW », Request for comments no 1630,
Voir aussi
Articles connexes
- Uniform Resource Identifier (URI)
- Uniform Resource Name (URN)
- Site web
Standardisation (en anglais)
Documents définissants les recommandations et normalisations liées aux URL :
- (en) URIs, URLs, and URNs: Clarifications and Recommendations 1.0, , rapport du W3C et de la IETF sur les questions d'adressage.
- (en) RFC 3986/STD 0066 Uniform Resource Identifier (URI): Generic Syntax, définit la syntaxe et la sémantique des URI, URL et URN. Remplace RFC 1738, modifie RFC 2732, 2396 et 1808. Cette RFC a le statut de standard (STD 0066). Définit l'usage d'adresses au format IPv6 dans les URL.
- (en) RFC 1630 Universal Resource Identifiers in WWW, présente les URI, URL et URN, obsolète. Ancêtre de la RFC 1738.
- (en) RFC 1738 Uniform Resource Locators (URL) RFC qui a longtemps servi de base à la définition des URL et des URI. Elle définissait le format des URL pour différents protocoles comme Gopher, Mailto, etc. Le format des URL pour les requêtes de ces différents protocoles sont maintenant traités à part dans des documents propres à chacun. Obsolète, remplacée par RFC 3986.
- (en) RFC 1808 Relative Uniform Resource Locators, normalise les URL relatives, révisée par la RFC 3986.
- (en) RFC 2368 The mailto URL scheme, normalise les URL d'envoi de courriels.
- (en) RFC 2396 Uniform Resource Identifiers (URI): Generic Syntax, révisée par RFC 3986, révisait anciennement les RFC 1738 et RFC 1808.
- (en) RFC 2732 Format for Literal IPv6 Addresses in URL's, normalise l'usage d'adresses au format IPv6 dans les URL. Révisée par la RFC 3986.
- Vocabulaire d'Internet - Banque de terminologie du Québec.
