Canale alfa

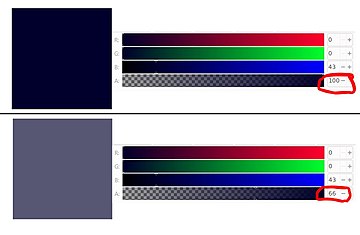
Il canale alfa (o secondo l'uso inglese alpha channel) è un canale aggiuntivo utilizzato nella grafica digitale per la rappresentazione dei colori che descrive il grado di trasparenza/opacità (con un valore numerico variabile a seconda dei file grafici utilizzati) di ogni determinato pixel. Il concetto di canale alfa è stato introdotto da Alvy Ray Smith alla fine degli anni '70 e sviluppato in un articolo del 1984 di Thomas Porter e Tom Duff[1].
Formati compatibili
[modifica | modifica wikitesto]I formati immagine più popolari che supportano il canale alfa sono PNG e TIFF, mentre il JPEG anche se popolare non lo utilizza; GIF supporta la trasparenza ma non il canale alfa. Il canale alfa è presente in alcuni codec video, come ad esempio Animation e Prores4444 del formato QuickTime, o nel codec multiformato Techsmith.
Il formato di file BMP generalmente non supporta questo canale; tuttavia in diversi formati come il 32bit (888-8) o il 16bit (444-4) è possibile salvare il canale alfa, anche se non tutti i sistemi o programmi sono in grado di leggerlo: è sfruttato principalmente in alcuni videogiochi o applicazioni particolari[2][3]; per la creazione di queste immagini BMP con canale alfa sono stati anche creati programmi specifici.[4][5]
| Formato file/Codec[6] | Profondità massima di bit alfa | Supporto browser | Tipo di supporto |
|---|---|---|---|
| Apple Pro risoluzione 4444 | 16 bit | nessuno | Video/.mov |
| HEVC/h.265 | 10-bit | Limitato a Safari | video/.HEVC |
| WebM (codec video VP8 o VP9) | 12 bit | Si | Video/.WebM |
| ApriEXR | 32 bit | Nessuno | Immagine/.exr |
| PNG | 16 bit | Si | Immagine/.png |
| TIFF | 32 bit | Nessuno | Immagine/.tiff |
| APNG | 24 bit | Si | Immagine/.apng |
| GIF | 8 bit | Si | Immagine/.gif |
| SVG[7] | 32 bit | Si | Immagine/.svg |
Funzionamento
[modifica | modifica wikitesto]Con l'esistenza di un canale alfa, è possibile esprimere operazioni di compositing dell'immagine utilizzando un'algebra di compositing[8][9]. Ad esempio, date due immagini A e B, l'operazione di compositing più comune è combinare le immagini in modo che A appaia in primo piano e B appaia sullo sfondo. Questo può essere espresso come A over B. Oltre a over, Porter e Duff hanno definito gli operatori di compositing in, hold out by (la frase si riferisce all'holdout matting ed è solitamente abbreviata out), atop e xor (e gli operatori inversi rover, rin, rout, e ratop) da una considerazione delle scelte nella fusione dei colori di due pixel quando la loro copertura è, concettualmente, sovrapposta ortogonalmente:

Ad esempio, l'operatore over può essere ottenuto applicando la seguente formula a ciascun pixel:
Qui , e rappresentano le componenti cromatiche dei pixel nel risultato, rispettivamente immagine A e immagine B, applicate a ciascun canale di colore (rosso/verde/blu) individualmente, mentre , e sono i valori alfa dei rispettivi pixel.
L'operatore over è, in effetti, la normale operazione di colorazione (vedi Algoritmo del pittore). Bruce A. Wallace ha derivato l'operatore over sulla base di un modello fisico di riflettanza/trasmittanza, in contrasto con l'approccio geometrico di Duff[10]. Gli operatori in e out sono l'equivalente in alfa compositing del ritaglio. I due elementi usano solo il canale alfa della seconda immagine e ignorano le componenti del colore.
Lineare contro pre-moltiplicato
[modifica | modifica wikitesto]Se un canale alfa viene utilizzato in un'immagine, sono disponibili due rappresentazioni comuni: alfa lineare (non associata) e alfa pre-moltiplicata (associata)[11][12].
Con alfa lineare le componenti RGB rappresentano il colore dell'oggetto o del pixel, senza tener conto della sua opacità[13].
Con alfa pre-moltiplicato le componenti RGB rappresentano l'emissione dell'oggetto o pixel e l'alfa rappresenta l'occlusione. L' operatore over diventa quindi:
Un vantaggio più evidente di ciò è che, in determinate situazioni, può salvare una successiva moltiplicazione (ad esempio se l'immagine viene utilizzata più volte durante il compositing successivo). Tuttavia, i vantaggi più significativi dell'utilizzo dell'alfa pre-moltiplicato riguardano la correttezza e la semplicità piuttosto che le prestazioni: l'alfa pre-moltiplicato consente il filtraggio e la fusione corretti. Inoltre, l'alfa pre-moltiplicato consente di codificare all'interno della stessa immagine regioni di normale fusione alfa e regioni con modalità di fusione additiva[14].
Esempi
[modifica | modifica wikitesto]
Il seguente esempio è un pezzo di framework Apple vImage di composizione alfa non pre-moltiplicata di due immagini ARGBFFFF, inserendo il risultato in un buffer di destinazione[15]:
func vImageAlphaBlend_ARGBFFFF(UnsafePointer<vImage_Buffer>, UnsafePointer<vImage_Buffer>, UnsafePointer<vImage_Buffer>, vImage_Flags) -> vImage_Error
Il seguente esempio è un pezzo di linguaggio di scripting Julia che mostra come è possibile eseguire la composizione alfa[16]:
# creazione di un cerchio
using ImageDraw
function make_circle(sz, c::T) where T
# aggiunta di colore trasparente per evitare l'area nera
fillvalue = ARGB(c)
img = fill(ARGB{eltype(T)}(0., 0., 0., 0.), sz...)
origin = sz .÷ 2
r = sz .÷ 4
draw!(img, Ellipse(origin..., r...), fillvalue)
img
end
# trasparenza di tre cerchi di colore blu, verde e rosso
red_c = make_circle((256, 256), ARGB(1., 0., 0., 1.))
green_c = make_circle((256, 256), ARGB(0., 1., 0., 1.))
blue_c = make_circle((256, 256), ARGB(0., 0., 1., 1.))
Il seguente esempio è un pezzo di linguaggio CSS3 che mostra come è possibile eseguire la composizione alfa[17][18]:
img.opacity {
opacity: 1;}
Il seguente esempio è un pezzo di linguaggio HTML5 Canvas che mostra come è possibile eseguire la composizione alfa[19]:
ctx.globalAlpha = 0.2;
Il seguente esempio è un pezzo di linguaggio WebGL che mostra come è possibile eseguire la composizione alfa[20]:
gl = canvas.getContext("webgl", {
premultipliedAlpha: false // Richiesta per canale alfa non pre-moltiplicato
});
Correzione gamma
[modifica | modifica wikitesto]

I valori RGB delle tipiche immagini digitali non corrispondono direttamente alle intensità della luce fisica, ma sono piuttosto compressi da una funzione di correzione della gamma:
Questa trasformazione utilizza meglio il numero limitato di bit nell'immagine codificata scegliendo che meglio corrisponde alla percezione umana non lineare della luminanza.
Di conseguenza, i programmi per computer che si occupano di tali immagini devono decodificare i valori RGB in uno spazio lineare (annullando la compressione gamma), fondere le intensità della luce lineare e riapplicare la compressione gamma al risultato[21][22]:
Quando combinato con alfa pre-moltiplicato, la pre-moltiplicazione viene eseguita nello spazio lineare, prima della compressione gamma. Ne risulta la seguente formula:
Si noti che solo le componenti del colore subiscono la correzione gamma; il canale alfa è sempre lineare.
Altri metodi di trasparenza
[modifica | modifica wikitesto]Sebbene utilizzati per scopi simili, i colori trasparenti e le maschere dell'immagine non consentono la fusione uniforme dei pixel dell'immagine sovrapposti con quelli dello sfondo (sono ammessi solo pixel interi dell'immagine o pixel interi dello sfondo).
Un effetto simile può essere ottenuto con un canale alfa a 1 bit, come si trova nella modalità high color RGBA a 16 bit del formato file immagine Truevision TGA e nella modalità grafica high color degli adattatori display TARGA e AT-Vista/NU-Vista correlati. Questa modalità dedica 5 bit per ogni colore RGB primario (RGB a 15 bit) più un bit rimanente come "canale alfa"[23].
La trasparenza Screendoor può essere utilizzata per simulare l'occlusione parziale in cui è disponibile solo 1 bit alfa[24].
Per alcune applicazioni, un singolo canale alfa non è sufficiente: una vetrata, ad esempio, richiede un canale di trasparenza separato per ciascun canale RGB per modellare separatamente la trasparenza rossa, verde e blu. È possibile aggiungere più canali alfa per applicazioni di filtrazione del colore spettrale accurate.
Mappatura alfa
[modifica | modifica wikitesto]La mappatura alfa è una tecnica della computer grafica 3D che prevede l'uso della mappatura delle texture per designare la quantità di trasparenza e traslucenza delle aree in un determinato oggetto[25].
La mappatura alfa viene utilizzata quando la trasparenza di un dato oggetto non è coerente: quando la quantità di trasparenza non è la stessa per l'intero oggetto e/o quando l'oggetto non è completamente trasparente. Se l'oggetto ha lo stesso livello di trasparenza ovunque, è possibile utilizzare una trama alfa a tinta unita o un valore intero.
La mappatura alfa è spesso codificata nel canale alfa di una trama RGBA utilizzata per la colorazione invece di essere una trama in scala di grigi autonoma[26].
Alpha to coverage
[modifica | modifica wikitesto]Alpha to coverage è una tecnica di computer grafica multicampionamento che sostituisce la mappatura alfa con una maschera di copertura[27]. Ciò consente di ottenere una trasparenza indipendente dall'ordine quando si utilizzano anti-aliasing o trame semitrasparenti. Questa particolare tecnica è utile per le situazioni in cui è necessario eseguire il rendering di fogliame denso o erba in un videogioco[28].
Note
[modifica | modifica wikitesto]- ^ pdf (PDF), su graphics.pixar.com.
- ^ Creating Textures, su echos.ch. URL consultato il 21 gennaio 2022.
- ^ Extended Formats Archiviato il 4 marzo 2016 in Internet Archive.
- ^ AlphaConv (ZIP), su najmanowicz.com. URL consultato il 2 settembre 2012 (archiviato dall'url originale il 1º novembre 2012).
- ^ DXTBmp
- ^ (EN) List of Video/Image Formats in 2021 Supporting Alpha Channels, su Pixel Bakery Design Studio, 21 gennaio 2022. URL consultato il 2 ottobre 2022.
- ^ (EN) opacity - SVG: Scalable Vector Graphics | MDN, su developer.mozilla.org. URL consultato il 2 ottobre 2021.
- ^ (EN) Bartosz Ciechanowski, Alpha Compositing – Bartosz Ciechanowski, su ciechanow.ski. URL consultato il 2 ottobre 2021.
- ^ (EN) Alpha compositing, in Academic Dictionaries and Encyclopedias. URL consultato il 2 ottobre 2021.
- ^ Bruce A. Wallace, Merging and transformation of raster images for cartoon animation, in SIGGRAPH Computer Graphics, vol. 15, n. 3, New York City, New York, ACM Press, 1981, pp. 253–262, DOI:10.1145/800224.806813, ISBN 0-89791-045-1.
- ^ pdf (PDF), su graphics.stanford.edu.
- ^ pdf, su researchgate.net.
- ^ (EN) Premoltiplica | Compositing | Giovanni Di Grezia - VFX Artist, su Giovanni Di Grezia - VFX Artist and Software Developer, 10 aprile 2012. URL consultato il 2 ottobre 2021.
- ^ TomF's Tech Blog - It's only pretending to be a wiki, su tomforsyth1000.github.io. URL consultato l'8 maggio 2018 (archiviato dall'url originale il 12 dicembre 2017).
- ^ Apple Developer Documentation, su developer.apple.com. URL consultato il 2 ottobre 2021.
- ^ Alpha Compositing · JuliaImages, su juliaimages.org. URL consultato il 2 ottobre 2021.
- ^ (EN) opacity - CSS: Cascading Style Sheets | MDN, su developer.mozilla.org. URL consultato il 2 ottobre 2021.
- ^ CSS Image Opacity / Transparency, su w3schools.com. URL consultato il 2 ottobre 2021.
- ^ HTML canvas globalAlpha Property, su w3schools.com. URL consultato il 2 ottobre 2021.
- ^ (EN) WebGL and Alpha, su webglfundamentals.org. URL consultato il 2 ottobre 2021.
- ^ Minute Physics, Computer Color is Broken, su YouTube, 20 marzo 2015.
- ^ John Novak, What every coder should know about gamma, su blog.johnnovak.net, 21 settembre 2016.
- ^ (EN) Open .tga files with alpha channel in photoshop « Alec's Web Log, su alecjacobson.com. URL consultato il 2 ottobre 2021.
- ^ Screen-Door Transparency, su digitalrune.github.io. URL consultato il 2 ottobre 2021.
- ^ (EN) What Is Alpha Mapping? (with picture), su EasyTechJunkie. URL consultato il 2 ottobre 2021.
- ^ Che cos'è Alpha Mapping?, su netinbag.com. URL consultato il 2 ottobre 2021 (archiviato dall'url originale il 2 ottobre 2021).
- ^ (EN) Mask R-CNN with OpenCV, su PyImageSearch, 19 novembre 2018. URL consultato il 2 ottobre 2021.
- ^ Humus - 3D, su humus.name. URL consultato il 2 ottobre 2021.













